|
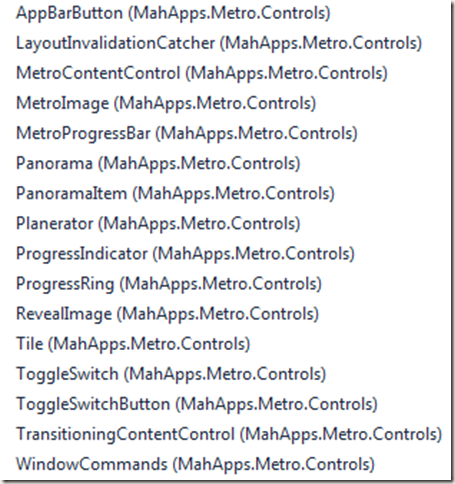
wpf虽然做出来的ui效果已经很好了,但是还是会有很多客户要求在完善。不如在win8出来后,很多用户就喜欢metro的样式。 今天给大家推荐metro扁平化样式UI控件库:MahApps.Metro 。 官方地址:http://mahapps.com/guides/quick-start.html 效果图:


Metro风格控件MahApps.Metro大概有16个自定义控件。 
1、AppBarButton继承Button,在Button上增加了Visual类的属性。用来改变可视化界面。 2、LayoutInvalidationCatcher在逻辑树中测绘Child所需的空间。 3、MetroContentControl这个控件主要是在TabControl切换的时候,给它一些切换的动画。同时必须配合ReloadBehavior.OnSelectedTabChanged这个附加属性。 4、MetroImage这个AppBarButton类似,只是模板Style不同。 5、MetroProgressBar继承ProgressBar,也就是对进度条模板重写。加了动画,类似于Loading效果。 6、Panorama继承于ItemsControl,设置Item的高度,宽度还有动画效果。 7、PanoramaItem是一个继承于ContentControl自定义控件,他增加了header,HeaderOpacity,HeaderTemplate,Orientation的依赖属性。 8、Planerator控制子控件的旋转。 9、ProgressIndicator和MetroProgressBar类似,效果图 ,也是一种加载动画控件。ProgressIndicator主要是以xaml来写的,而MetroProgressBar主要是以代码来写的。 ,也是一种加载动画控件。ProgressIndicator主要是以xaml来写的,而MetroProgressBar主要是以代码来写的。 10、ProgressRing和上面的类似 11、RevealImage给ImageSource增加些鼠标移动到上面的动画效果。 12、Title 继承于Button,多了几个依赖属性(Title,Count,KeepDragging,TitleFactor) 13、ToggleSwitch继承于ToggleButton, 14、ToggleSwitchButton和ToggleSwitch类似 主要实现这种开关效果。 主要实现这种开关效果。 15、TransitioningContentControl控件内容动态出现和消失。 16、WindowCommands实现了窗体的最小化,还原,最大化,关闭功能。就是Window窗体上面的边框。这里文档上也写到不能自动绑定Caliburn.Macro的事件命令。必须写cal:Message.Attach来绑定。x:Name自动绑定的写法失效了。 Metro主题ThemeManager这个类,来改变主题风格。源码里面有白色和黑色两套背景主题(BaseLight.xaml和BaseDark.xaml) 通过ThemeManager.ChangeTheme改变主题颜色。 这里不一一截图了。大家直接去官网看。 安装使用步骤: 通过NuGet GUI(右键单击您的项目,点击NuGet包管理中,选择在线和搜索MahApps.Metro)或包管理器控制台: PM> Install-Package MahApps.Metro
|