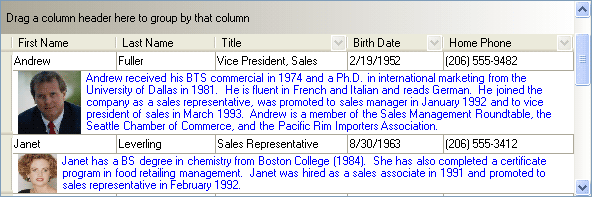
本示例展示了如何定制视图的 预览区,这是通过 GridView.CustomDrawRowPreview 事件实现的。 在本示例中,在文本左侧绘制一个来源于“Photo”列的图像。 FromByteArray 静态方法允许把从单元格返回的字节数组转换为 Image 对象。

| C# |  复制代码 复制代码 |
|---|---|
using DevExpress.XtraGrid.Views.Base; private void gridView1_CustomDrawRowPreview(object sender, RowObjectCustomDrawEventArgs e) { int dx = 5; // A rectangle for displaying text. Rectangle r = e.Bounds; r.X += e.Bounds.Height + dx * 2; r.Width -= (e.Bounds.Height + dx * 3); // Draw an image from the "Photo" column. e.Graphics.DrawImage(DevExpress.XtraEditors.Controls.ByteImageConverter.FromByteArray( (byte[])gridView1.GetDataRow(e.RowHandle)["Photo"]), e.Bounds.X + dx, e.Bounds.Y, e.Bounds.Height, e.Bounds.Height); // Draw the text. e.Appearance.DrawString(e.Cache, gridView1.GetRowPreviewDisplayText(e.RowHandle), r); // No default painting is required e.Handled = true; } | |
| Visual Basic |  复制代码 复制代码 |
|---|---|
Imports DevExpress.XtraGrid.Views.Base Private Sub gridView1_CustomDrawRowPreview(ByVal sender As Object, _ ByVal e As RowObjectCustomDrawEventArgs) Handles gridView1.CustomDrawRowPreview Dim dx As Integer = 5 'A rectangle for displaying text Dim r As Rectangle = e.Bounds r.X += e.Bounds.Height + dx * 2 r.Width -= e.Bounds.Height + dx * 3 'Draw an image from the "Photo" column e.Graphics.DrawImage(DevExpress.XtraEditors.Controls.ByteImageConverter.FromByteArray( _ CType(gridView1.GetDataRow(e.RowHandle)("Photo"), Byte())), e.Bounds.X + dx, _ e.Bounds.Y, e.Bounds.Height, e.Bounds.Height) 'Draw the text e.Appearance.DrawString(e.Cache, gridView1.GetRowPreviewDisplayText(e.RowHandle), r) 'No default painting is required e.Handled = True End Sub | |







