本示例展示了如何使用 BarCustomContainerItem.PaintMenuBar 事件来绘制菜单栏。 示例事件处理程序使用一个纹理及线性渐变画刷填充了菜单侧栏的背景。 然后绘制了显示菜单的容器项的名称。
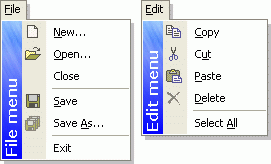
下图演示了代码的执行结果。 (注意,相应容器项的 BarCustomContainerItem.MenuBarWidth 属性必须被设置为 20 来得到类似的输出)。

| C# |  复制代码 复制代码 |
|---|---|
using System.Drawing; using System.Drawing.Drawing2D; using DevExpress.XtraBars; private void BarSubItem1_PaintMenuBar(object sender, BarCustomDrawEventArgs e) { // creating a texture brush and filling the background with an image TextureBrush brush = new TextureBrush(Image.FromFile(@"C:\Images\lblue.gif")); e.Graphics.FillRectangle(brush, e.Bounds); // filling the background with a linear gradient brush LinearGradientBrush lBrush = new LinearGradientBrush(e.Bounds, Color.FromArgb(0, 0, 0, 0), Color.Blue, LinearGradientMode.Vertical); e.Graphics.FillRectangle(lBrush, e.Bounds); // formatting the output string StringFormat outStringFormat = new StringFormat(); outStringFormat.Alignment = StringAlignment.Near; outStringFormat.LineAlignment = StringAlignment.Center; outStringFormat.FormatFlags |= StringFormatFlags.DirectionVertical; // transforming the painting surface and bounding rectangle // this allows to provide the proper string orientation e.Graphics.RotateTransform(180); Rectangle rect = e.Bounds; rect.Offset(-rect.Width, -rect.Height); // determining the caption of the owning container item and painting it BarItem item = sender as BarItem; string outString = item.Caption.Replace("&", "") + " menu"; e.Graphics.DrawString(outString, new Font("Verdana", 11, FontStyle.Bold), new SolidBrush(Color.White), rect, outStringFormat); e.Graphics.ResetTransform(); // prohibiting default painting e.Handled = true; } | |
| Visual Basic |  复制代码 复制代码 |
|---|---|
Imports System.Drawing Imports System.Drawing.Drawing2D Private Sub BarSubItem1_PaintMenuBar(ByVal sender As Object, _ ByVal e As DevExpress.XtraBars.BarCustomDrawEventArgs) Handles BarSubItem1.PaintMenuBar ' creating a texture brush and filling the background with an image Dim Brush As New TextureBrush(Image.FromFile("C:\Images\lblue.gif")) e.Graphics.FillRectangle(Brush, e.Bounds) ' filling the background with a linear gradient brush Dim LBrush As New LinearGradientBrush(e.Bounds, Color.FromArgb(0, 0, 0, 0), _ Color.Blue, LinearGradientMode.Vertical) e.Graphics.FillRectangle(LBrush, e.Bounds) ' formatting the output string Dim OutStringFormat As New StringFormat() OutStringFormat.Alignment = StringAlignment.Near OutStringFormat.LineAlignment = StringAlignment.Center OutStringFormat.FormatFlags = OutStringFormat.FormatFlags Or _ StringFormatFlags.DirectionVertical ' transforming the painting surface and bounding rectangle ' this allows to provide the proper string orientation e.Graphics.RotateTransform(180) Dim Rect As New RectangleF(e.Bounds.X, e.Bounds.Y, e.Bounds.Width, e.Bounds.Height) Rect.Offset(-Rect.Width, -Rect.Height) ' determining the caption of the owning container item and painting it Dim Item As BarItem = sender Dim OutString As String = Item.Caption.Replace("&", "") + " menu" e.Graphics.DrawString(OutString, New Font("Verdana", 11, FontStyle.Bold), _ New SolidBrush(Color.White), Rect, OutStringFormat) e.Graphics.ResetTransform() ' prohibiting default painting e.Handled = True End Sub | |







