|
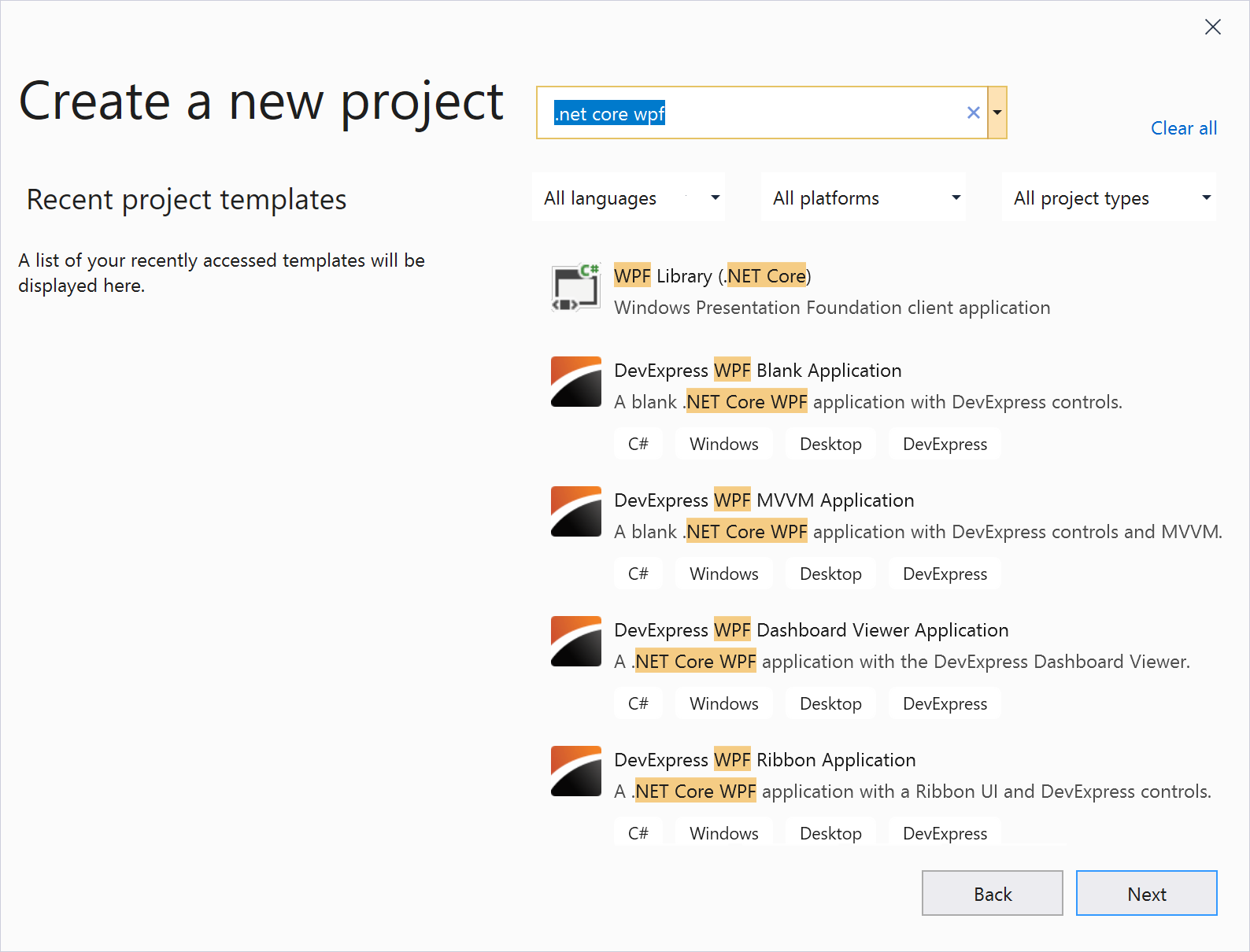
下载DevExpress v19.2完整版 通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 又到了每年发布DevExpress WPF产品线2020年非正式计划的时候了,关于DevExpress WPF 2020年您有哪些功能上的期待?欢迎在文章末尾留下您的建议,即将发布的新版可能有您想要拥有的功能哦~ 支持.NET 5.NET 5计划于2020年11月发布,在此之后WPF产品系列将全面支持.NET 5,同时技术团队将提前几个月为.NET 5构建测试版。 .NET Core 3.0 & 3.1在v19.2发行版中引入了对.NET Core 3的官方支持,在2020年我们将扩展.NET Core 3设计器的功能,并合并一些可简化应用程序部署的增强功能。 WPF项目模板 Visual Studio的New Project对话框将包含.NET Core的项目模板,基本模板将在v19.2小版本发布中作为次要更新提供。在2020年将使用其他模板扩展此列表,例如依赖注入应用程序。 
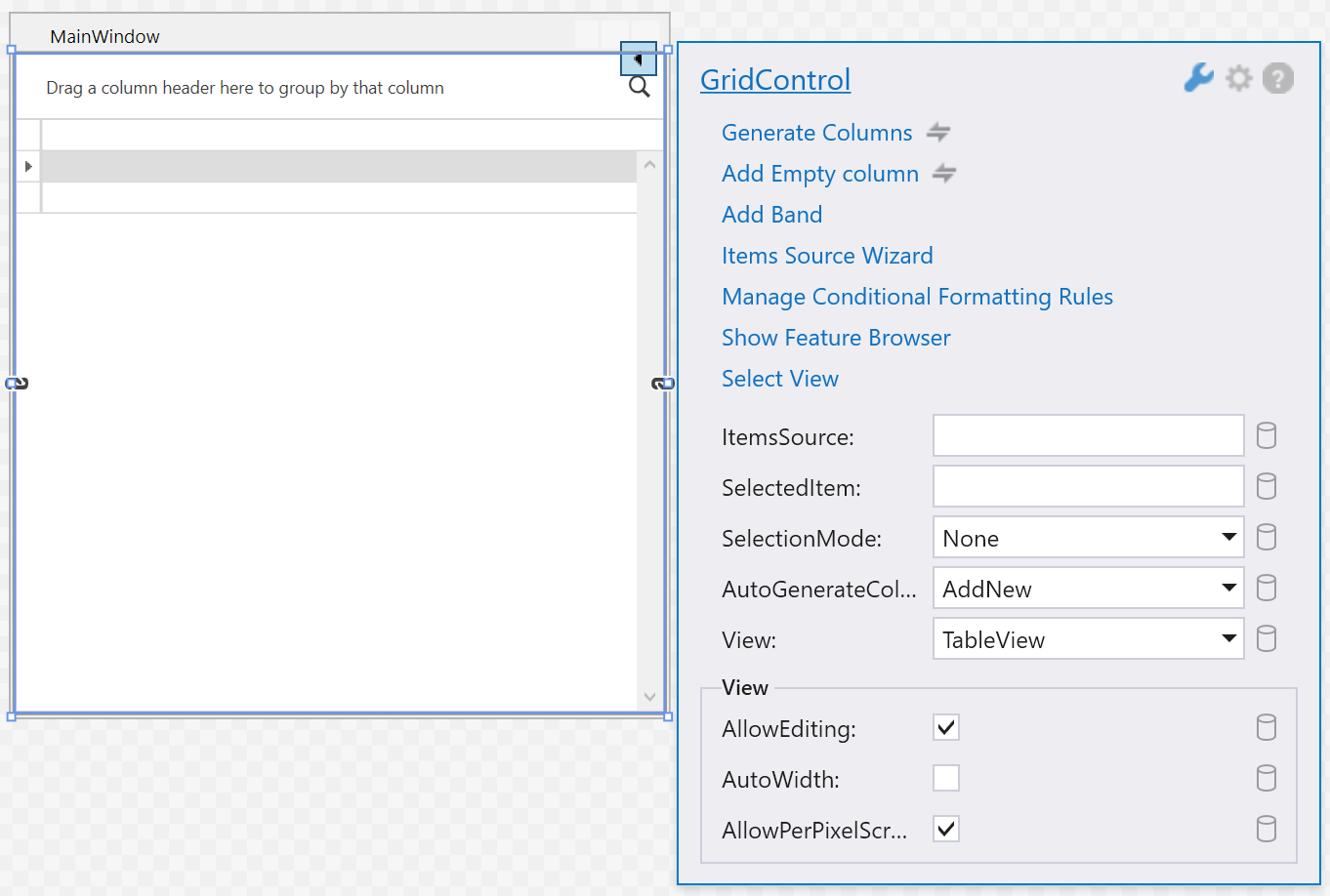
设计器扩展 由于.NET Core为WPF设计器使用新的表面隔离架构,因此大多数设计器扩展当前仅可用于.NET Framework,团队正在为.NET Core设计以下设计器功能: - 智能标签;
- 选择非可视化元素(数据网格列,工具栏和功能区项目);
- 将App.config中的应用程序主题应用于所有设计器预览;
- 配置向导(Chart Designer、Diagram Designer、数据网格的功能浏览器)。

其他计划 .NET Core 3仍然是2020年技术团队的首要任务,将继续致力于.NET Core产品的开发,提高性能、简化部署过程等。 新控件和功能WPF产品线考虑以下新控件和功能: - Image Editor
- Syntax & Code Editor
- UI Testing Support
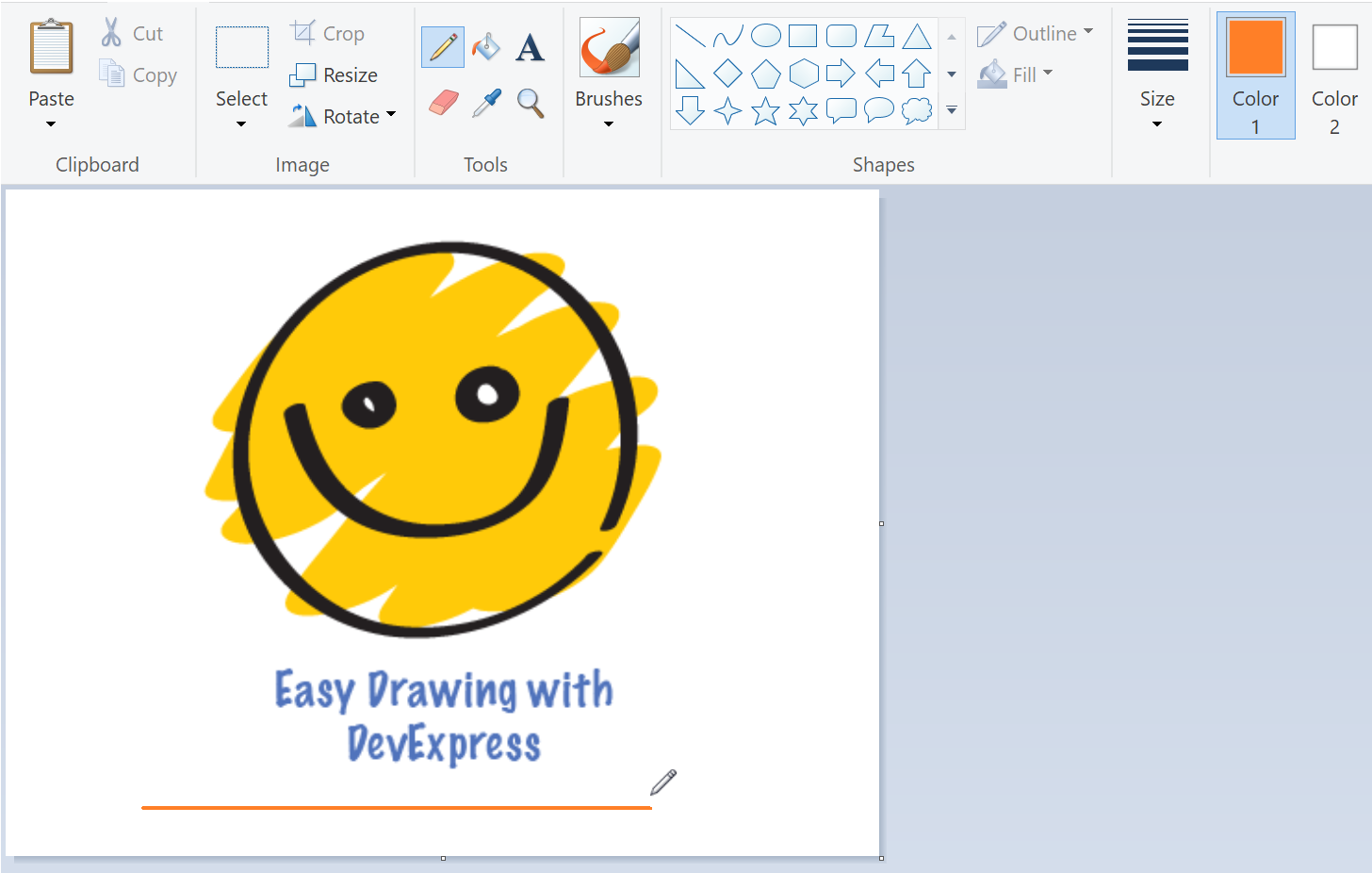
WPF Image Editor 与现有的ImageEdit不同,Image Editor是一个独立控件,专门用于预览和编辑图像,它可能包括以下图像编辑和演示功能。 Image Viewer功能: Image Editor功能: - 旋转;
- 调整大小;
- Crop;
- 复制/粘贴图像区域;
- 绘制文本;
- 绘制自定义形状;
- 撤销重做。
Image Editor还可以包含集成了其查看和编辑功能的工具栏或功能区界面。 
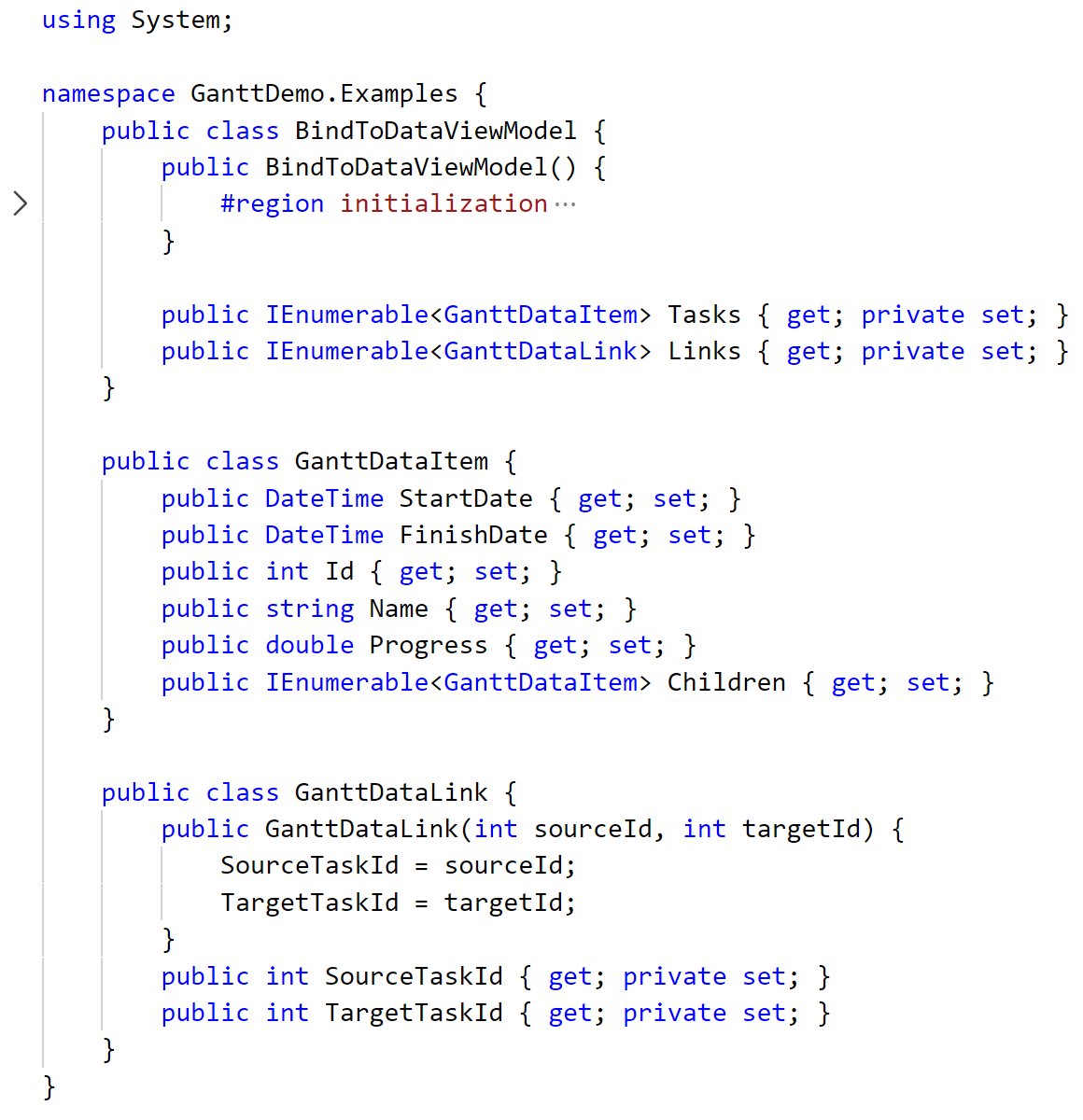
WPF Syntax & Code Editor 文本编辑器可帮助您可视化代码文件、编辑配置文件/脚本或查看日志,它可能包含以下功能: - 语法高亮;
- 折叠区域;
- 内置语法高亮显示流行的文件格式和编程语言;
- 动态建议。

支持UI测试 DevExpress控件支持用于屏幕阅读器工具的UI自动化框架,这使您可以使用UI Automation访问可视元素的任何测试工具来创建基本的UI测试。但是由于屏幕阅读器工具仅使用UI自动化API的一部分,因此一些测试用例不能立即使用,因此需要使用自定义代码来实现。技术团队将在最受欢迎的控件(例如Data Grid, Data Editors, Ribbon)中扩展对UI自动化的支持,此外可以确定DevExpress WPF控件与Microsoft建议的Appium和WinAppDriver方法完全兼容。
DevExpress v19.2全新发布,欢迎下载最新版体验哦~ DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
|