
- 积分
- 0
- 在线时间
- 0 小时
- 主题
- 1
- 注册时间
- 2020-2-12
- 帖子
- 1
- 最后登录
- 2020-2-13

- 帖子
- 1
- 软币
- 82
- 在线时间
- 0 小时
- 注册时间
- 2020-2-12
|
页面使用js动态加载iframe并执行form表单submit提交请求,但是referer丢失了。
动态加载iframe的js方法如下:
function getImageStream(imgStr) {
var url = "/demo/getImage";
$("showLargeImage").style.display = "none";
//创建iframe
var iframe = document.createElement('iframe');
iframe.id = "imgIframe";
iframe.name = "imgIframe";
iframe.width = "666";
iframe.height = "514";
$("showBgLargeImage").appendChild(iframe);
//给iframe创建html
var content = "<html><head><style type=\"text/css\">img{ width: 640px;border: 1px solid #ddd; height: 460px; float: left;padding: 1px; background-repeat: no-repeat; background-position: center;background-size: contain; }</style><head><body width='640' height='480' ><form style='display:none' 'name='imgForm' id='imgForm' action='" + url + "' method='post'><textarea id='imgStr' name='imgStr' value='" + imgStr + "'>" + imgStr + "</textarea><input type='submit' name='subBtn' value='submit' /> </form><script type=\"text/javascript\">document.getElementById('imgForm').submit(); </script></body></html>";
iframe.contentWindow.contents = content;
iframe.src = "javascript:window[\"contents\"]";
}
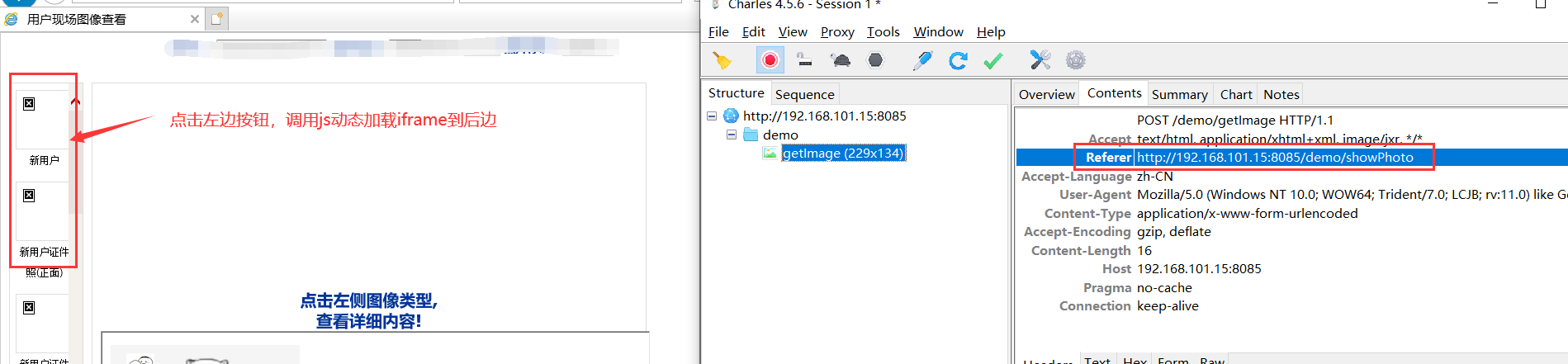
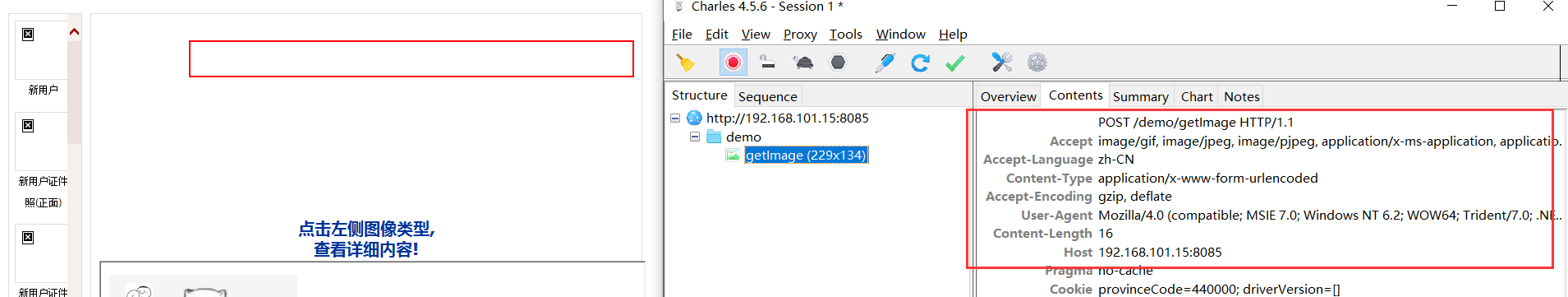
在IE浏览器下,使用抓包工具查看,都有带referer。但是用在webbrowser的IE7内核referer就没了。。
IE下:

webbrowser的IE内核

|
|