|
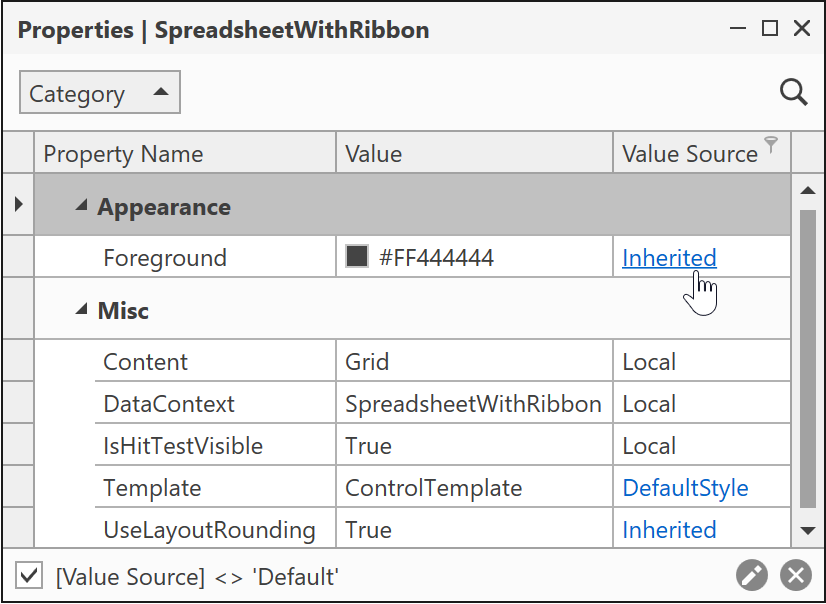
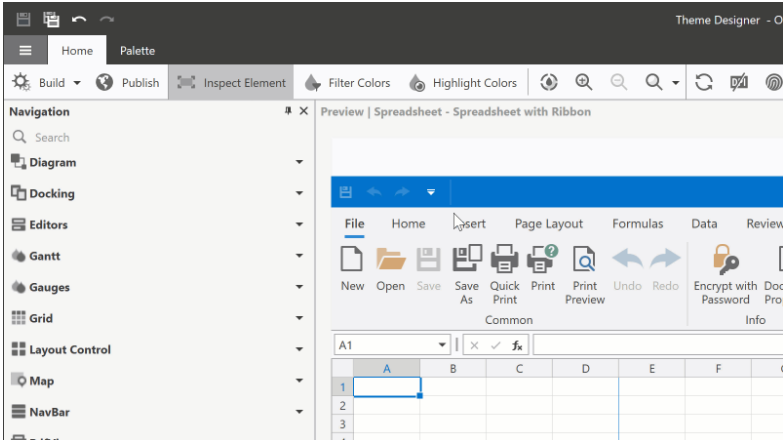
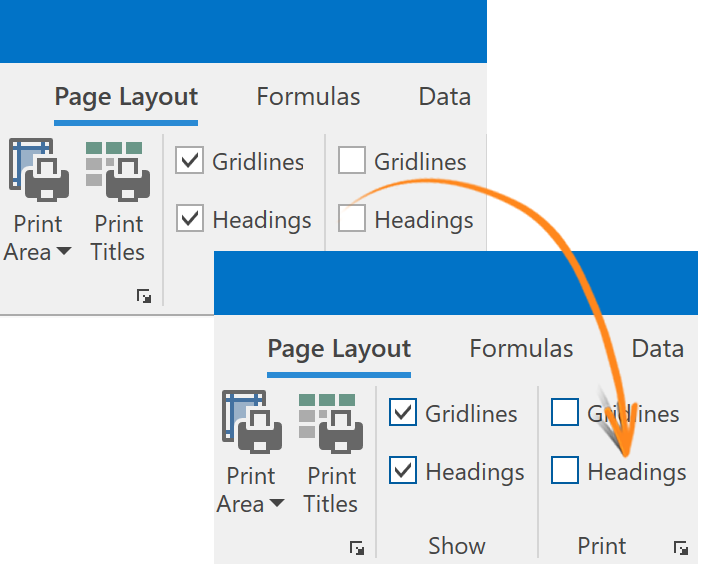
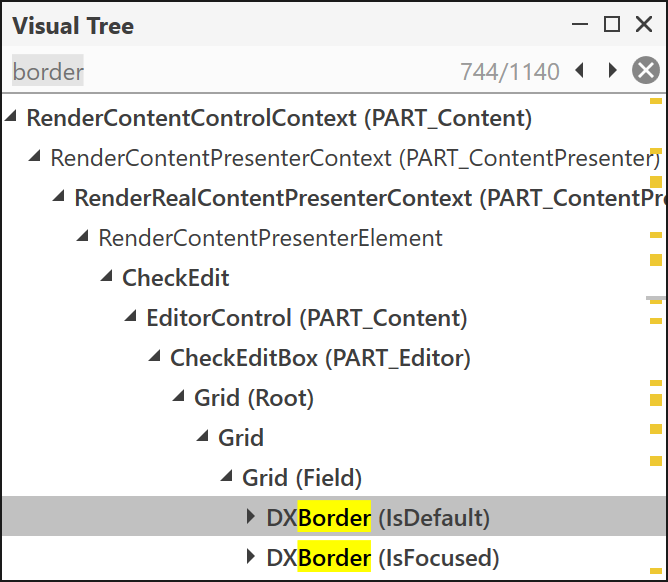
下载DevExpress v19.2完整版 DevExpress v19.2汉化资源获取 通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 DevExpress WPF Theme Designer最新版附带两个主要功能,旨在提高整体可用性(Visual Tree和Properties Windows), 这些新窗口使您可以更快地在XAML中定位元素及其属性。 Properties WindowProperties Window显示所有元素属性(只读和附加属性除外)。  您可以单击属性的Value Source列中的链接来打开CodeView Window,并突出显示XAML中声明该属性的行。 Visual Tree WindowVisual Tree Window显示当前预览的可视化元素结构。 Visual Tree Window包含粗体UI元素,您可以双击粗体元素来导航到其XAML代码。使用内置的Search Panel来找到UI元素并浏览搜索结果,匹配的文本在Visual Tree Window中突出显示。 以下是全新的WPF Theme Designer两个使用场景介绍: 查找XAML中定义的属性位置 目标:更改Ribbon标签文本的悬停颜色。 您可以使用Inspect Element工具来选择UI元素,此工具突出显示选定的元素,显示其属性、XAML代码及其在Visual Tree中的位置,按住Ctrl+Shift并单击Ribbon标签文本。  在Properties Window中,查找Foreground属性,该属性是从另一个UI元素继承的。单击“Inherited” 链接来突出显示XAML文件中定义的Foreground属性行。要进行更改,只需指定一个新的颜色值并保存文件即可。 从Visual Tree导航到元素的XAML 目标:更改CheckEdit的边框颜色。  这里主要挑战是找到/选择一个小的UI元素(如边框),在这种使用情况下,Visual Tree是非常好用的。 激活Inspect Element工具,按住Ctrl + Shift,然后单击CheckBox展开Visual Tree。在搜索面板中,输入‘border’来突出显示‘border’的所有实例,使用搜索面板的‘Next’按钮或`F3`键导航到下一个搜索结果。  双击‘(IsDefault)’粗体UI元素打开其XAML代码,您可以选择元素并使用Enter或Space键,更改BorderBrush属性值并保存文件应用更改。
DevExpress v19.2线上公开课即将开课,前10名免费参与哦~ DevExpress技术交流群:540330292 欢迎一起进群讨论
|