|
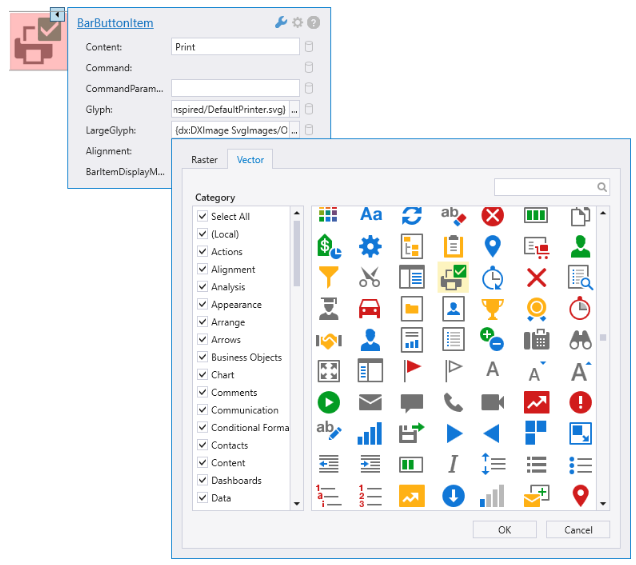
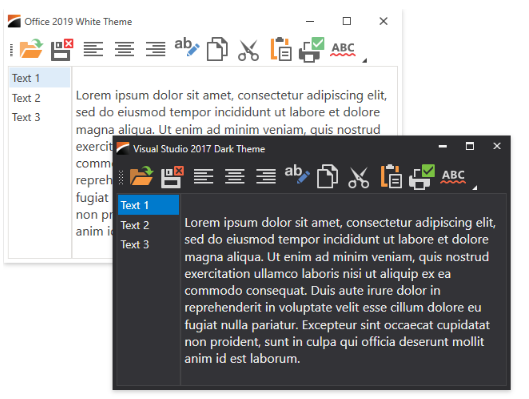
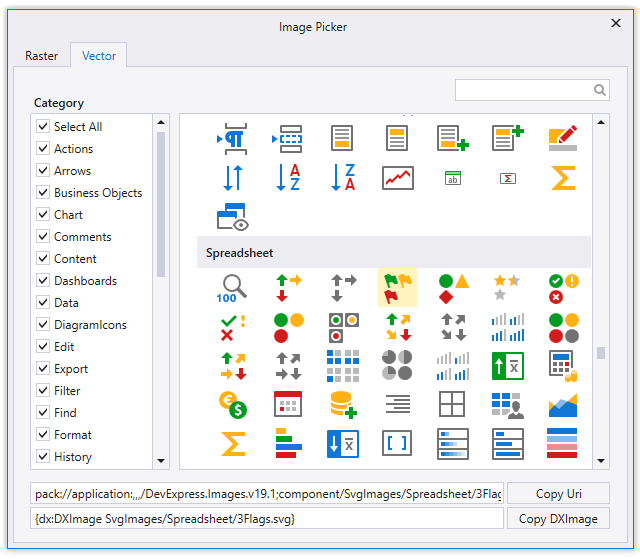
下载DevExpress v19.2完整版 DevExpress v19.2汉化资源获取 通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 DevExpress Image Gallery包含数千个图标,可在您下一个WPF项目中使用。 为了更好地支持高DPI监视器,设计团队仅在图库中添加了1980个矢量图标。 全新的SVG图像集合 这些矢量图像有一个很酷的功能是它们可以根据您的应用程序主题更改颜色。  独立的Image Picker 独立的Image PickerImage Gallery仅适用于Smart Tag菜单显示属性,现在提供一个独立的Image Picker,您可以从Visual Studio的DevExpress菜单中启动它。  Image Picker可帮助您为Smart Tag菜单中未包含的属性、设计器中不可见的控件或代码隐藏指定图像。 <Style x:Key="OpenFileBarButtonItemStyle"
TargetType="dxb:BarButtonItem">
<Setter Property="Command" Value="{Binding OpenFileCommand}"/>
<Setter Property="Glyph"
Value="{dx:DXImage SvgImages/Actions/Open.svg}" />
</Style> window.Icon = new BitmapImage(
new URI("pack://application:,,, [...] ColorMixer_32x32.png"));
DevExpress v19.2线上公开课即将开课,前10名免费参与哦~ DevExpress技术交流群:540330292 欢迎一起进群讨论
|