 Ribbon 页面组
Ribbon 页面组
Ribbon 页面组表示一组在 Ribbon 页面 内部的 bar item links。 下面的插图展示了一个示例“Home”页面,它包含了五个组: File、Edit、Format、Find 和 Exit。 每个组都含有某些公共功能的命令。

Ribbon 页面组由 RibbonPageGroup 组件呈现。 显示在页面中的页面组的集合由 RibbonPage.Groups 属性指定。 在运行时刻可以使用该属性来添加、删除和访问特定的组。 要在设计时刻添加组,则使用 RibbonControl 的设计器。
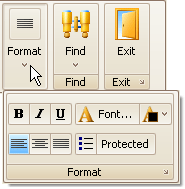
对每个 bar item,都可以指派大图标和小图标。 如果在组内部有足够的空间,则默认使用大图标。 但是,当组的区域变小时,如果需要,则使用小图标来替换大图标,并且隐藏文本。 如果组的大小被减小,以致于它不能同时显示所有 links,则该组被折叠 (请参阅下面插图中的 Format 组)。 要阻止某个页面组被折叠,可以把它的 RibbonPageGroup.AllowMinimize 属性设置为 false。
单击被折叠组的下拉按钮可以调用包含了该组内容的弹出控件:

 Bar Item Link 的排列规则
Bar Item Link 的排列规则
RibbonControl 使用了几条 bar item link 的排列法则。 您自己要熟悉这些法则,以便于能更好地排列应用程序中的 bar item links :
- 对于呈现按钮或子菜单的每个 bar item,都可以指派大图像和小图像。 在默认情况下,可以使用有文本的大图像、有文本的小图像和无文本的小图像来显示它。 BarItem.RibbonStyle 属性允许控制这些选项中的哪一个可用。
- 如果把大图像和小图像都指派到了某个 bar item,则默认使用大图像 (如果有足够的空间显示它)。 当组的区域大小以致于无法显示大图像时,则使用小图像。
- 如果某个 bar item link 通过大图像呈现,则不可以在它的上面或下面显示其他 link。
- 在一个组内,仅可以在垂直方向上排列一个、两个或三个以小图像呈现的 bar item links。
请参阅 最佳实践 来获得关于排列 bar item links 的提示。







