按钮项 (BarButtonItem 类) 是 bars 中最常用的 item 类型。 与按钮项对应的 links 可以提供工具栏按钮或子菜单项。 此外,可以使用按钮项来创建 sticky(复选) 按钮,或者创建能调用下拉控件的按钮,这在 使用复选组 和 使用下拉控件 主题中进行了描述。 本主题提供了关于定制按钮项及其所属 bars 外观的信息。
重要说明: 本主题中描述的 item 自定义技术将用于整个 指南。 请确保在继续使用指南之前阅读它。
 任务
任务
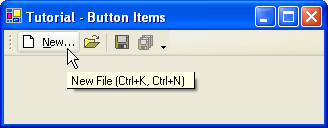
本主题中的示例将新建一个简单的工具栏,如下图所示:

 实现
实现
按照下列步骤操作:
- 新建一个 Windows 应用程序项目。
- 把 BarManager 组件放置到窗体上。 (要达到此目的,可在 工具箱 中双击 BarManager 项)
- 然后需要创建工具栏和工具栏项。 有两种方式可以完成此任务。 第一种方式是使用显示在工具栏内的上下文链接。 第二种方式是使用“自定义”窗口来创建和定制工具栏项。
 使用上下文链接
使用上下文链接
这是创建和定制工具栏项最方便的方式。 单击 BarManager 的组件。 一旦选中此组件,就有几个按钮显示在应用程序窗体中。
-
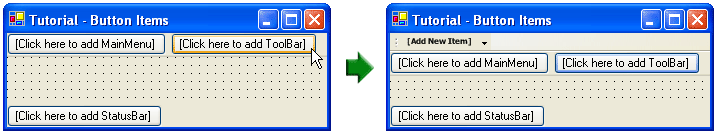
单击 [Create here to add ToolBar - 单击此处添加工具栏] 按钮来新建一个工具栏。
译者注:此条信息对于较高版本的 XtraBars 套件不适用。默认情况下,在把 BarManager 组件添加到窗体中之后,将自动新建三个 bars: 一个位于窗体顶部的主菜单栏、一个位于主菜单栏下面的工具栏、一个位于窗体底部的状态栏。如果不需要其中的某个 bar(例如状态栏),则可以选中它,然后按下 DELETE 键来删除它。如果要新建一个工具栏,则可以单击窗体设计器底部面板中的 BarManager 组件的智能标记,然后选择 Create toolbar(新建工具栏) 项。
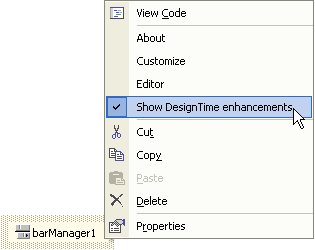
注意: 在设计时刻用于创建工具栏的按钮仅当勾选 Show DesignTime enhancements(显示设计时刻增强) 选项时才显示。 否则,它们被隐藏。

-
在默认情况下,工具栏名称自动被设置为 'Custom 1' 值。 在属性网格中使用 Bar.BarName 属性,可以把它修改为所需的名称,如下图所示。

-
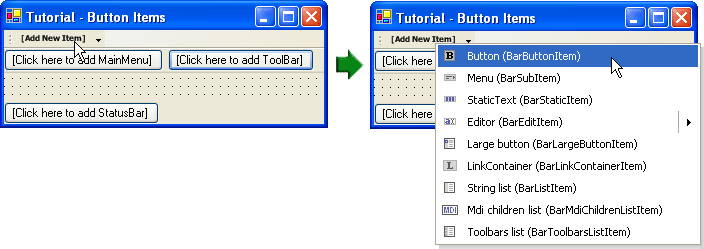
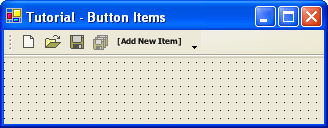
单击 Add New Item(添加新项) 链接。 这将调用一个上下文菜单,在其中列出了在 XtraBars 套件中可用的 bar item 类型。 要新建一个按钮项,则单击上下文菜单中相应的菜单项,如下图所示。 注意此 item 的 link (BarButtonItemLink 对象) 将被自动创建。

-
在编辑区键入 '&New...' 来指定此 item 的标题,然后按下回车键。

 使用“自定义”窗口
使用“自定义”窗口
-
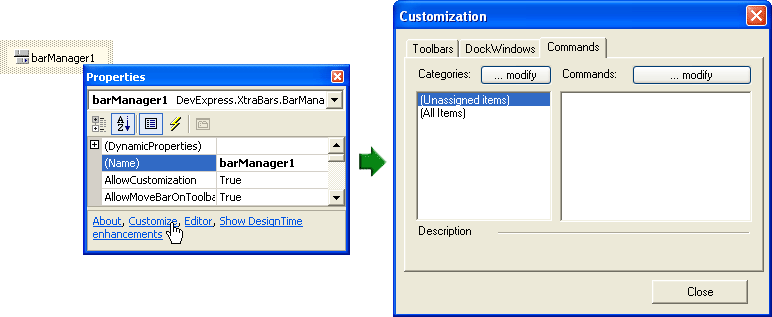
调用 自定义 窗口, 如下图所示。

-
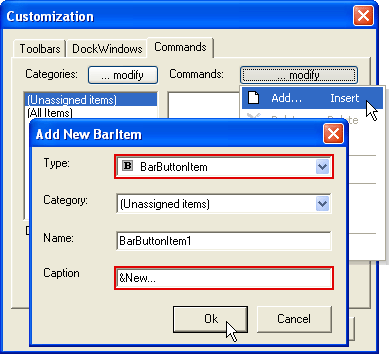
单击与 Commands(命令) 标签对应的 ... modify(修改) 按钮。 单击弹出式菜单的 Add(添加)... 项。 这样会打开 Add New Item(添加新项) 对话框。 确保在顶部的组合框中选中 BarButtonItem 类型。 键入 '&New...' 标题,然后单击 确定 按钮。 下面的插图举例说明了如何执行这些操作。

-
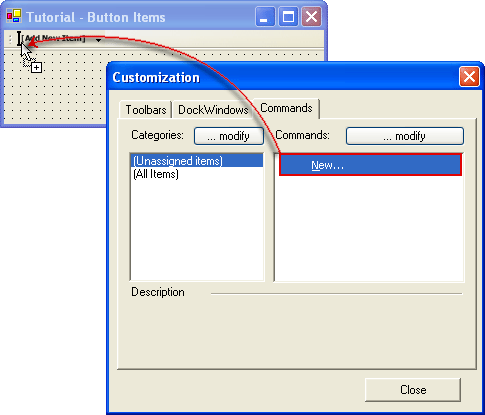
把新建的项从 自定义 窗口拖放到工具栏中。 这将会创建该项的 link。

-
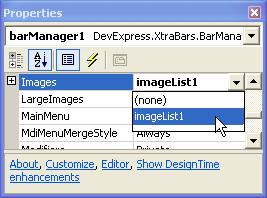
新建并定制一个 ImageList 组件。 然后把它指派到 BarManager 的 BarManager.Images 属性,如下图所示:

-
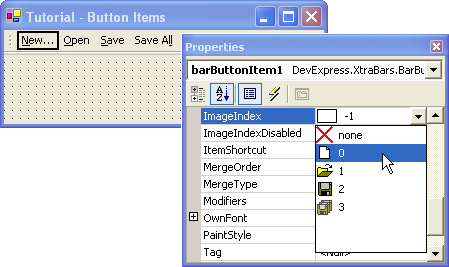
单击每个工具栏项,并且指定它的 BarItem.ImageIndex 属性。 下面的插图展示了如何指定 'New...' 工具栏项的图像。

-
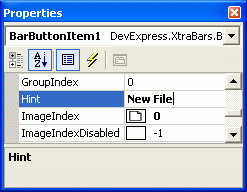
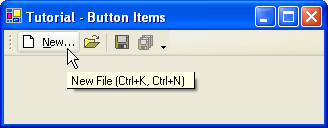
把 'New File' 字符串设置到 BarItem.Hint 属性。 这样就为它指定了工具提示文本,当鼠标指针停留在与它关联的 links 上时,会显示此工具提示文本。

注意,仅当 BarManager 的 BarManager.ShowScreenTipsInToolbars 属性值设置为 true (默认值) 时,才为该 links 显示工具提示。
-
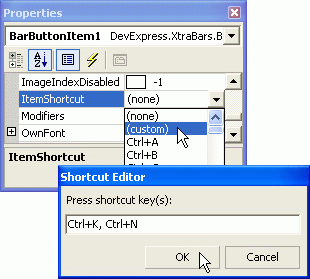
指定工具栏项的快捷键。 单击 BarItem.ItemShortcut 属性对应的下拉按钮,并且从下拉菜单中选择 '(custom)' 项。 这将会调用快捷键编辑窗口。 连续按下 CTRL+K 和 CTRL+N 组合键 (可以把两个连续的组合键指定为工具栏项的快捷键)。 单击 Ok 按钮来关闭快捷键编辑窗口。

注意,如果 BarManager 的 BarManager.ShowShortcutInScreenTips 属性值设置为 true (默认值),则指派的快捷键将自动被显示在 link 的工具提示中。
-
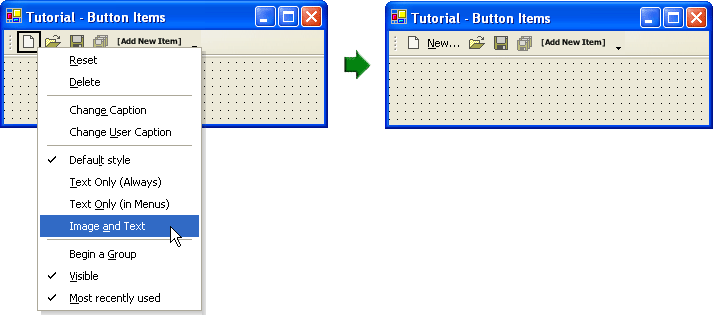
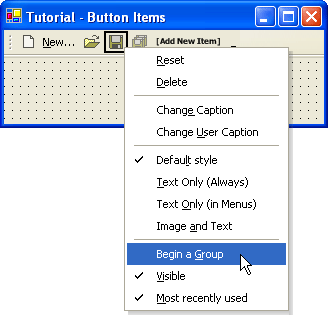
使用鼠标右键单击 New link 来调用上下文菜单。 选择 Image and Text(图像和文本) 菜单项。 这会把工具栏项的 BarItem.PaintStyle 属性设置为 BarItemPaintStyle.CaptionGlyph 值。 结果是该 link 的标题将与图像一起被绘制。

-
使用鼠标右键单击 Save link 来调用它的上下文菜单。 选择 Begin a Group(开始一组) 菜单项。 这将会在 Open 和 Save links 之间添加分隔条。

-
运行此应用程序。 窗体的外观就像下图显示的那样。

按照上述步骤新建 Open、 Save 和 Save All 工具栏项。 在创建所有工具栏项之后,还需要为它们指定图像。
在指派完所有工具栏项的图像之后,工具栏的外观就像下图那样。

在完成上述所有步骤之后,您应该就能熟悉由按钮项及其子类所提供的基本功能了。 现在已经为研究由按钮项提供的更高级的功能作好准备了。 请参阅对按钮项进行进一步说明的 使用复选组 和 使用下拉控件 主题。







