本文档列出了所有的报表设计器元素,并给出了相关的简要说明。 当 报表被编辑 (在 Visual Studio 设计时刻,或在 最终用户报表设计器 中) 时,这些元素是可用的。
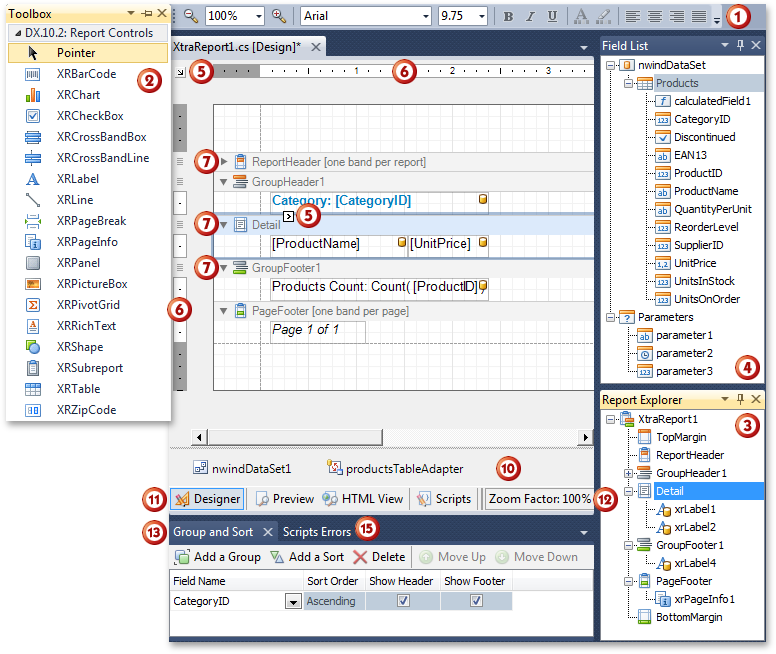
下面的插图展示了典型的 报表设计器 的外观及其主要元素。

下表更详细地描述了这些元素。
| ID | 名称 | 说明 |
|---|---|---|
| 1 | XtraReports 工具栏 |
此工具栏被 XtraReports 安装程序注册在 Visual Studio IDE 中,并包含了修改当前选中控件、或在 内置编辑器 (9) 中当前选中文本的字体属性的按钮。 另外,还提供了缩放设计器界面的功能。 注意,以操作其他 IDE 工具栏的相同方式,可以把任何其他按钮添加到此工具栏中。 |
| 2 | XtraReports 工具箱标签页 |
当报表设计器被激活时,它把 DX.10.2: Report Controls 标签页添加到 Visual Studio 工具箱中。 该标签页包含了标准 报表控件 项,通过把这些控件项拖放到报表带区中,就可以把它们添加到报表中。 注意,对于 XRTable 控件,可以拖动它一次跨过多个带区,然后再放落。 |
| 3 | 报表资源管理器 |
可以轻松导航报表元素。 在绑定报表时可以使用它,从而快速访问所有报表元素及其属性,以及查看整个报表的结构。 当安装 XtraReports 套件时,此面板被添加到 IDE 中。 注意,在此窗口被关闭之后,可以通过 XtraReports 菜单 重新打开。 |
| 4 | 字段列表 |
显示当前绑定到报表的数据源的架构。 另外,此窗口可以用于把已有报表控件绑定到数据,或者新建绑定的报表控件。 要这样做,只要在“字段列表”中单击所需的字段项,然后把它拖放到报表带区中、或者可绑定的报表控件上。 当安装 XtraReports 套件时,此面板被添加到 IDE 中。 注意,在此窗口被关闭之后,可以通过 XtraReports 菜单 重新打开。 |
| 5 | 智能标记 |
智能标记功能允许报表及其元素 (带区和控件) 显示上下文相关的信息和命令。 可以把智能标记视为设计器命令的替代者,因为在智能标记面板和与报表控件或带区相关联的快捷菜单中,都可以选择显示智能标记项。 更多信息,请参阅相应的帮助主题。 |
| 6 | 标尺 |
在设计器中,两个报表标尺(水平的和垂直的) 始终可视,并显示了报表中指定的 度量单位 刻度。 因此,标尺显示当前选中报表带区及控件的尺寸和位置。 另外,通过在水平标尺上向左和向右移动滑标,允许快速改变报表的边距 (XtraReport.Margins)。 另外,垂直标尺显示了每个 带区分隔条 (7) 的尺寸调整框,可以用于改变带区的高度(通过移动操作)。 |
| 7 | 带区分隔条 |
每个报表带区的顶部都有一个着色的分隔条(band strip),其中包含了展开/折叠按钮、与带区类型对应的图标、带区名称、以及 (当带区被单击时) 带区的 智能标记 (5)。 要改变带区的高度而不使用 标尺 (6),则拖动带区分隔条顶部的边框就行。 注意,带区分隔条不会被显示在最终报表文档中 —— 它们仅显示设计器中的信息。 另外,展开/折叠按钮是显示在每个带区分隔条左侧的箭头,用于展开或折叠对应的带区及其内含的所有对象。 这是有用的,例如,当需要最小化占用了太多空间的带区时。 此选项不影响报表的打印预览最终输出,只是用于在设计时刻提供方便。 |
| 8 | 上下文菜单 (在示意图中没有显示) |
当 使用鼠标右键单击 任意报表元素时显示上下文菜单,并提供对最常用项的快速访问。 例如,它允许轻松完成不同的设计器操作(Bring To Front(置前)、Send To Back(置后)、Align To Grid(对齐网格))、插入新带区、添加或删除报表控件以及查看它们的属性。 |
| 9 | 内置编辑器 (在示意图中没有显示) |
当 双击 任意文本感知(text-aware) 报表控件 (XRLabel、XRTableCell、XRRichText、XRCheckBox 或 XRZipCode) 时,设计时刻编辑器被调用。 它提供了控件的内置文本编辑功能,比 属性 窗口更易于定位和指定 Text 属性。 也要注意,在内置编辑模式中,可以使用 XtraReports 工具栏 (1) 的默认按钮,来为当前选中的文本设置不同的字体和颜色选项。 |
| 10 | 组件面板 |
此区域显示所有被添加到报表中的组件 (主要是数据对象)。 可以选择面板中的任意组件来编辑它的属性 (通过 属性 窗口),或 使用鼠标右键单击 组件并从上下文菜单中选择某个选项) |
| 11 | 视图标签 |
这些是报表设计器底部的 4 个按钮 (Designer(设计器)、Scripts(脚本)、Preview(预览) 和 HTML View),在设计时刻允许在不同的视图之间切换。 这是非常有用的,当完全在设计时刻定制报表、需要从数据源加载数据、以及检查打印或 HTML 输出时。 注意,如果也在运行时刻定制报表 (例如通过接管某些报表事件),那么此代码不影响设计时刻预览。 “脚本”标签提供了对所有报表脚本的集成访问,使其更易于维护。 更多信息,请参阅 脚本概述。 |
| 12 | 缩放面板 |
显示当前的缩放比例。 要在设计时刻改变缩放比例,则使用 XtraReports 工具栏 (1) 中的对应按钮。 |
| 13 | 分组和排序面板 |
提供对报表 分组 和 排序 层次的集成管理,使之在报表中更易于维护。 当安装 XtraReports 套件时,此面板被添加到 IDE 中。 注意,在此窗口被关闭之后,可以通过 XtraReports 菜单 重新打开。 |
| 14 | 上下文链接(命令) (在示意图中没有显示) |
提供对当前选中控件可以执行的最重要操作的快速访问。 它们被显示在控件的 智能标记 (5) 中、或 属性 窗口底部。 |
| 15 | 脚本错误面板 |
允许监视所有的报表 脚本 是否有效。 当安装 XtraReports 套件时,此面板被添加到 IDE 中。 注意,在此窗口被关闭之后,可以通过 XtraReports 菜单 重新打开。 |








