本文档阐述了外观属性 —— 一组特殊的属性,允许定制报表及其元素的外观 —— 的目标和实现。
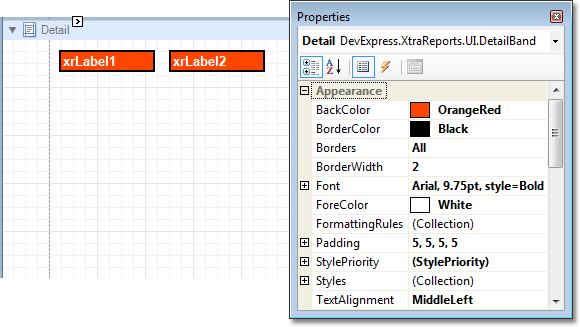
每个报表元素 (控件 或 带区)、以及报表本身,都有一组指定其外观的属性。 在下表中列出了这些属性。
|
属性名称 |
说明 |
|---|---|
| XRControl.BackColor | 获取或设置报表元素及其子控件的背景色。 |
| XRControl.BorderColor | 获取或设置报表元素及其子控件的边框色。 |
| XRControl.BorderDashStyle | 获取或设置报表元素及其子控件的边框虚线样式。 |
| XRControl.Borders | 获取或设置报表元素及其子控件的可视边框 (上、右、下、左)。 |
| XRControl.BorderWidth | 获取或设置报表元素及其子控件的边框宽度。 |
| XRControl.Font | 获取或设置报表元素及其子控件的字体选项 (字体名称、大小等)。 |
| XRControl.ForeColor | 获取或设置报表元素及其子控件的前景色。 |
| XRControl.Padding | 获取或设置用于绘制报表元素及其子控件内容的缩进量。 |
| XRControl.TextAlignment | 获取或设置报表元素及其子控件的文本对齐方式。 |
即使在上表中列出的属性是由 XRControl 类公开的,但是,相同的属性对于报表及其带区也都是可用的,因为它们都继承自 XRControl 类。 要获得更多相关信息,请参阅 主要类的层次结构。
在默认情况下,每个控件或带区的这些属性都被设置为空值,这意味着从父控件、或者祖先控件获取实际取值。

 注意 注意 |
|---|
当前报表元素定义的外观属性,可能并非都被所有的子对象使用。 例如, XRPageBreak 类忽略 XRControl.BackColor 属性。 |
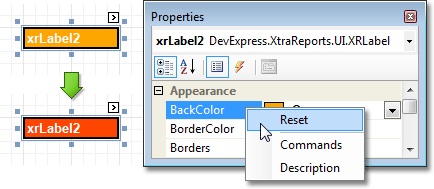
要 重置 这些属性值,则在属性网格中,使用鼠标右键单击所需的属性,然后在被调用的上下文菜单中,单击“重置(Reset)”项。 然后,该控件的实际外观将由父对象的对应属性设置来确定。

 注意 注意 |
|---|
要学习如何在运行时刻重置外观属性,请参阅下列指南: 如何: 以程序方式重置控件的外观。 |
如果为报表元素指派了 样式,那么此样式指定的属性的优先级由 XRControl.StylePriority 属性确定。 注意,当涉及到 附条件的格式设置 时,它指定的外观更优先于上面描述的属性。








