本文档阐述了如何在图表区域内放置图例,以及如何调整图例项的布局。
本文档由下列小节组成。 图例布置
图例布置
在图例边缘和其他图表元素 (图象 和 图表标题) 之间的间距是由 Legend.Margins 属性确定的。
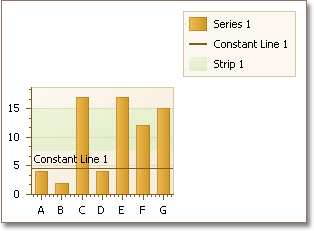
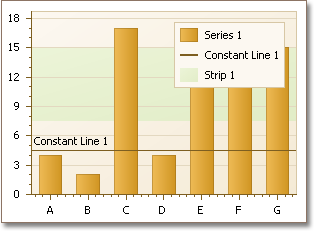
由 Legend.AlignmentHorizontal 和 Legend.AlignmentVertical 属性确定图表中图例的水平和垂直对齐方式。 这些属性允许把图例放置在图象的 内部 或 外部 。 下面的插图提供了说明这些属性的作用的一些示例。
|
AlignmentHorizontal = RightOutside |
AlignmentHorizontal = Right |
|---|---|
|
|
可以通过 Legend.MaxHorizontalPercentage 和 Legend.MaxVerticalPercentage 属性来控制图例相对于图象大小的尺寸。 这些属性确定了图例相对于图表的整体尺寸 (宽或高) 的最大尺寸 (百分比)。 这样,举例来说,使用这些属性可以把图例的尺寸限制为图表尺寸的一半,而不管在图例中有多少项。 下面的插图展示了这些属性的作用。
|
MaxHorizontalPercentage = 100 |
MaxHorizontalPercentage = 60 |
|---|---|
|
|
|
MaxVerticalPercentage = 100 |
MaxVerticalPercentage = 60 |
|
|
在指定这两个属性时都要注意,如果图例尺寸太小,就可能会由于不能完全容纳图例项,而导致一些图例项被截去。
如同上面的插图中展示的那样,图例项被分开为多栏,从而适应较小的尺寸。 这可能会由于图例项有不同的长度,而导致图例项相互交叉。 在这种情况下 (当 Legend.Direction 属性值被设置为 LeftToRight 或 RightToLeft) 时,可以使用 Legend.EquallySpacedItems 属性来使图例项之间的间隔相等,而与每个项的长度无关。 这样可以提供更专业的图表外观。 下面的插图展示了此属性的作用。
|
EquallySpacedItems = false |
EquallySpacedItems = true |
|---|---|
|
|
 图例项的布局
图例项的布局
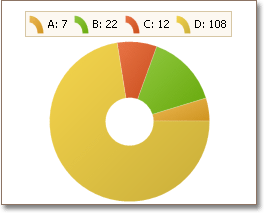
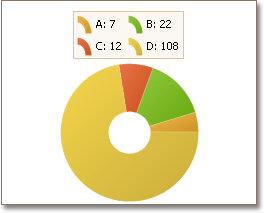
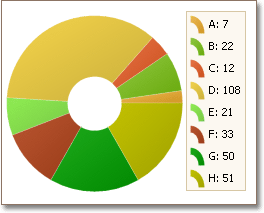
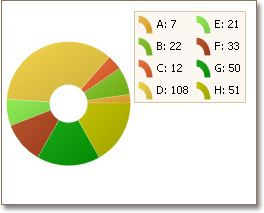
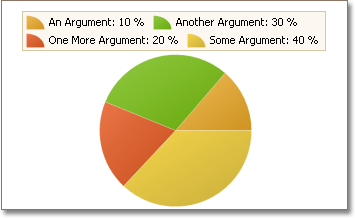
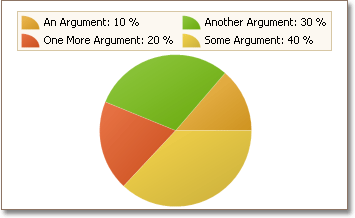
要指定图例项的排列方向,则使用 Legend.Direction 属性。 下面的插图展示了它的多种设置。
|
Direction = TopToBottom |
Direction = LeftToRight |
|---|---|
|
|
注意,仅当依照图表的尺寸 (或者,按照图例的 Legend.MaxVerticalPercentage 和 Legend.MaxHorizontalPercentage 属性设置) 可行时,图例项才被排列为一行。 否则,图例项被排列为多栏。
由 Legend.Padding 属性确定图例边缘和图例项之间的间距。
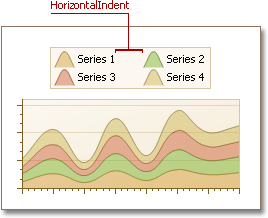
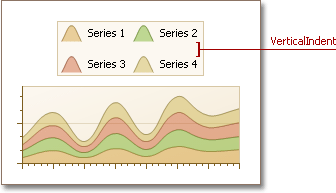
由 Legend.HorizontalIndent 和 Legend.VerticalIndent 属性确定图例项之间的间距。 下面的插图展示了这些属性的作用。
|
HorizontalIndent |
VerticalIndent |
|---|---|
|
|
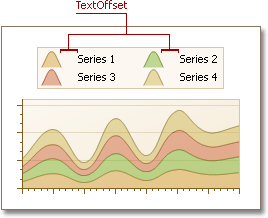
并且,通过 Legend.TextOffset 属性来调整标记和文本之间的间距。

由 Legend.MarkerVisible 和 Legend.TextVisible 属性分别确定标记和标记文本的可视性。 当同时禁用这两个属性时,图例就变得不可视。