本文档阐述了使用 XtraCharts 时客户端脚本的特殊事项。 展示了一种易于访问可用客户端事件的方式,并提供了 ASP.NET 平台特有的细微差别的总体概述。
WebChartControl 支持 AJAX 技术,允许使用 callbacks 实现最终用户交互,而不是标准的回发 (当对网页作出任何更改时,会导致整个页面被刷新)。 Callbacks 把目标 round trips 提供给服务器,允许减少流量、并提升 Web 应用程序的性能。 使用 XtraCharts,客户端脚本的实现变得尽可能简单。
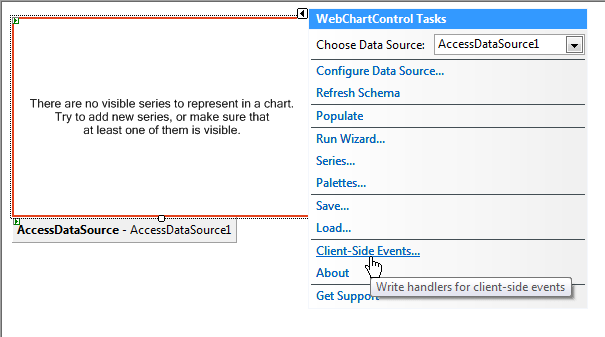
要快速处理客户端事件,则单击 WebChartControl 的智能标记,并在操作列表中选择 Client-Side Events(客户端事件)... 链接。 或者,在 属性 窗口中,展开 WebChartControl.ClientSideEvents 属性,并单击所需事件的省略号按钮。

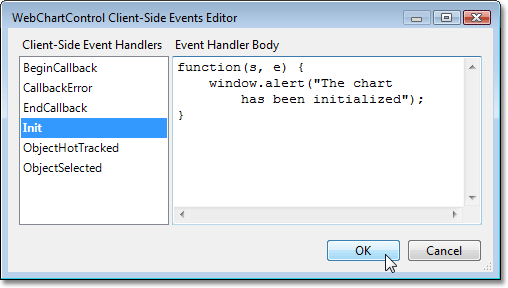
在被调用的 WebChartControl Client-Side Events Editor(Web 图表控件客户端事件编辑器) 中,为所需的事件编写 JavaScript 代码 (或 JavaScript 处理函数的名称)。

ChartClientSideEvents 类包含了一组可用的客户端事件。
在这些事件处理程序中,图表的客户端等价对象 (由 ASPxClientWebChart 对象表示) 是通过调用 ASPxClientWebChartControl.GetChart 方法来访问的。 然后,可以访问它的主要元素 (图象、窗格、轴等) 及其属性。 要了解图表元素的客户端等价对象的列表,请参阅 DevExpress.XtraCharts.Web.Scripts。
注意,下列属性可能会影响 Web 应用程序的性能,因此应该谨慎使用它们。
-
使用 WebChartControl.EnableCallBacks 属性,来指定是使用 callback 还是 postback 技术把 round trips 提供给服务器。
 注意
注意 当 WebChartControl 被用于 ASPxCallbackPanel 中时,应该禁用 WebChartControl.EnableCallBacks 属性。 要获得更多相关信息,请参阅 如何: 在 Callback 期间把图表添加到 ASPxCallbackPanel (运行时刻示例)。
-
使用 WebChartControl.EnableCallbackCompression 属性,来为 callbacks 提供压缩。 当大量 callbacks 被执行时,此选项可能会促进客户端与服务器的交互。
-
使用 WebChartControl.EnableClientSidePointToDiagram 属性,当需要通过客户端图表的 ASPxClientXYDiagram2D.PointToDiagram 方法来转换客户端的屏幕坐标时。 这可能是必需的,例如,要在客户端实现 Web 图表数据的自定义编辑。 注意,启用此项功能将会导致从服务器到客户端传输大量的数据。








