XtraGrid 提供了多种方式来定制其元素的外观。 其中一种方式是使用 Alpha 混合功能来增强它的外观,Alpha 混合功能允许为它的元素指定不同层次的透明度。 关于实现 Alpha 混合 功能的总说明,请参阅 Alpha 混合概述 文档。 本文档描述了如何使用 XtraGridBlending 组件实现 Alpha 混合功能。
 XtraGridBlending 组件的概念
XtraGridBlending 组件的概念
XtraGridBlending 组件和 XtraGrid 一起提供。 它用于为应用于视图元素的背景色指定 alpha 通道,而无须改变它们的外观设置。 这种技术允许控件的外观被改变,而保持其元素的透明度设置。
首先,所有 XtraGridBlending 组件都必须绑定到网格控件。 在设计时刻,在 XtraGridBlending 组件被放置到窗体中之后,就被自动绑定到所找到的第一个 XtraGrid 控件。 在运行时刻,使用它的 GridControl 属性来把它绑定到网格控件。
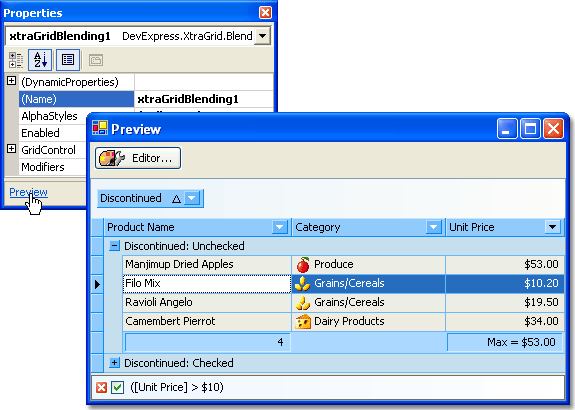
一旦 XtraGridBlending 组件被绑定到网格控件,通过单击 属性 窗口底部的 Preview 链接,就可以显示预览网格。 注意, 预览 窗口显示一个示例网格控件,而不是绑定的网格视图。 因此,不能预览控件本身,而只是预览它的外观设置。

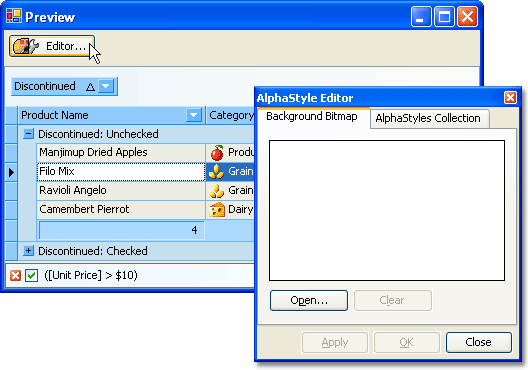
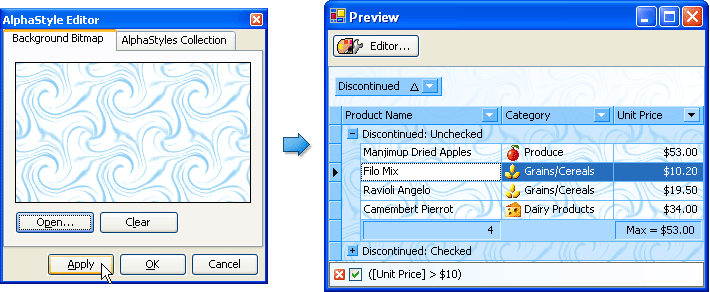
Editor... 按钮调用 AlphaStyle 编辑器 对话框,如下面的插图所示。 此对话框包含两个页面,允许指定网格的背景图像,并修改背景色的 alpha 通道。 要更新 Preview 窗口,则单击 Apply 按钮。

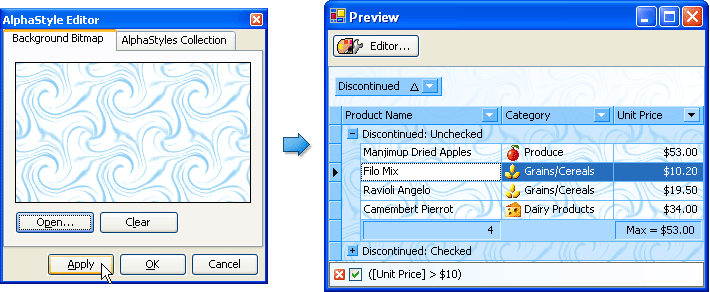
下面的插图展示了在指定背景图像之后网格的外观与感觉。 一旦 Apply 按钮被单击,该图像就被指派到网格的 BackgroundImage 属性。

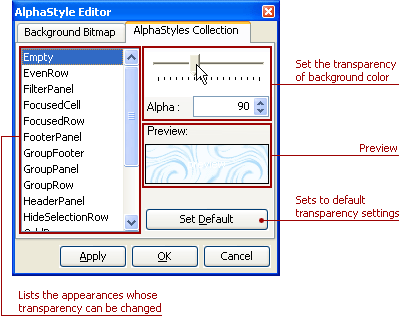
从上述插图中可以看到,某些视图元素 (行单元格、分组行等) 已经有一些透明度。 要点是 XtraGridBlending 组件为绑定控件的背景色指定了预定义的 alpha 通道。 AlphaStyles Collection 页面提供了定制元素透明度的功能。 在下图中显示了该页面。

注意,XtraGridBlending 组件允许每种外观的单个 alpha 通道的取值被编辑,而可以为网格元素指定两种背景色。 使用此组件指定的透明度被应用于这两种颜色。 这样重写了由元素的外观设置指定的透明度设置。 在 AlphaStyles Collection 页面中的预览仅使用所指定的第一个背景色来显示元素 (渐变填充未展示)。 要查看元素的真实预览,则按下 Apply 按钮,新指派的透明度设置将在 Preview 窗口中反映。
 使用 XtraGridBlending 组件的示例
使用 XtraGridBlending 组件的示例
这个示例展示了如何使用 XtraGridBlending 组件来修改分组行的透明度。 假设项目中已经包含一个 XtraGrid 控件,并且为它应用了 Winter 样式方案。
按照下列步骤执行操作。
-
把 XtraGridBlending 组件放置到窗体中。 一旦此组件被拖放到窗体中,它就自动被绑定到 GridControl。
-
选中 XtraGridBlending 组件。 打开 Preview 对话框,并调用 AlphaStyle 编辑器。
-
单击 Open... 按钮来指定网格控件的背景图像。 然后按下 Apply 按钮来应用所作的更改,并更新 Preview 窗口。

-
切换到 AlphaStyles Collection 页面,并把除去 Empty 和 GroupRow 之外的其他所有外观的 alpha 通道设置为 255。 这将使它们不透明。 把 Empty 和 GroupRow 的 alpha 通道设置为 100。

-
关闭 AlphaStyle 编辑器 和 Preview 对话框。 修改指定分组行的背景色的外观设置。 分组行的外观设置是由 GridViewAppearances.GroupRow 属性提供的,可以通过视图的 GridView.Appearance 属性进行访问。

-
运行此应用程序。 下面的插图展示了运行结果。








