视图层级对显示细节数据的视图进行管理。 要获得关于视图和层的详细信息,请参阅 视图和层 主题。 本文档描述了 层设计器(Level Designer) —— 一个在设计时刻用于定制视图和层的工具。
 层设计器(Level Designer)
层设计器(Level Designer)
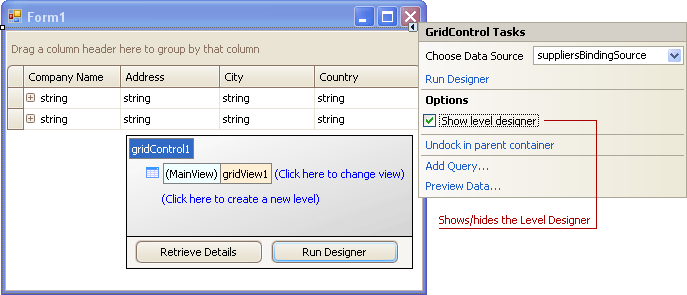
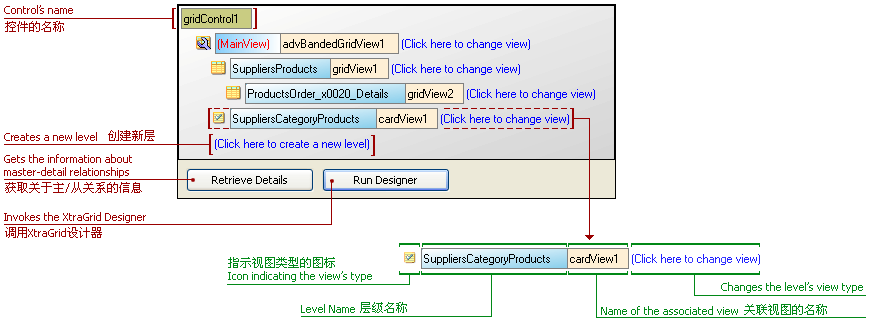
当 XtraGrid 控件被放置到窗体上时,层设计器(Level Designer) 被显示在控件在右下角。 最初,“层设计器”用于访问呈现网格的主视图 (GridControl.MainView) 而自动创建的视图。 下面的插图展示了“层设计器”。

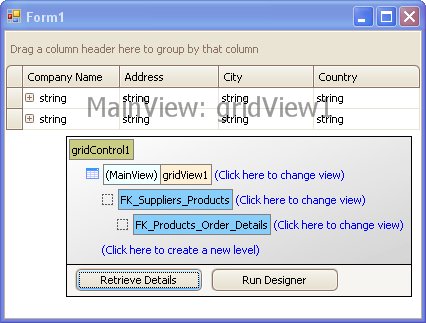
如果网格控件被绑定到包含主/从关系的 DataTable,则通过单击 Retrieve Details(取回细节) 按钮,可以从绑定数据源获取关于主/从关系的信息。 结果,新层级被创建,它们的名称与对应于层级的关系名称匹配。 在 XtraGrid 中的 层级 只是主/从关系和用于呈现该关系的视图的联合 (层级名称应与主/从关系名称匹配)。

 注意 注意 |
|---|
LevelTree 并非必须要包含表示绑定数据源中所有关系的节点。 在这种情况下,如果 GridControl.ShowOnlyPredefinedDetails 属性值设置为 true,则只有由 LevelTree 引用的关系被显示在网格中。 如果此属性值被设置为 false,则绑定数据源中的所有关系都显示在网格中。 |
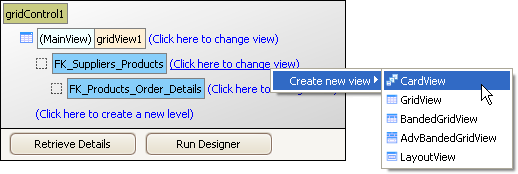
一旦视图的层级被创建,就应该与视图相关联。 层设计器(Level Designer) 提供了上下文菜单,允许创建任何类型的新视图并且与关系与相关联。 要达到此目的,则单击位于层级名称右侧的 Click here to change View(单击此处改变视图) 链接。
下面的插图展示了如何创建 卡片视图 并把它与 FK_Suppliers_Products 关系相关联。

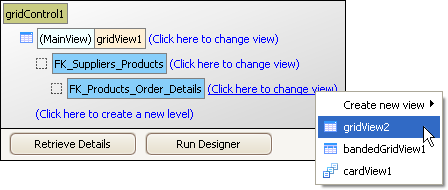
也可以把关系与包含在网格的视图存储库中的视图 (如果存在) 相关联:

如果没有指定视图,则关系被关联到在运行时刻创建的 网格视图。
下一幅插图展示了视图的层次结构,并举例说明了由 层设计器(Level Designer) 提供的一些定制工具。

如果需要通过代码设置主/从关系,但在设计时刻提供呈现关系的视图,则人工创建层级很有用。 要创建新层级,只需单击显示在底部的 Click here to create a new level(单击此处创建新层级) 链接。 一旦创建了新层级,就把它的名称设置为匹配于需要显示的主/从关系名称。 然后把它与视图相关联,如上面描述的那样。
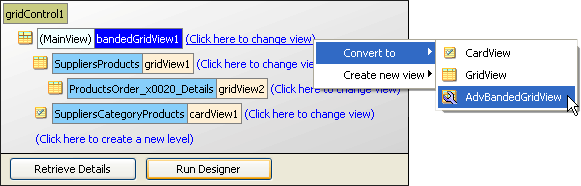
层设计器(Level Designer) 允许改变与视图层级关联的视图的类型。 下面的插图展示了如何把主视图从“GridView”转换为“AdvBandedGridView”。

每个层级标签都提供了一个含有下列选项的上下文菜单:
- Add level(添加新层级)—— 新建一个子层级。
- Change LevelName(修改层级名称) —— 修改层级的名称。
- Delete level(删除层级) —— 删除当前选中的层级。
Run Designer(运行设计器) 按钮调用 XtraGrid 设计器,此设计器提供了定制视图的设计时刻工具。 要获得更多关于使用网格设计器的信息,请参阅 XtraGrid 设计器概述 文档。
已选中视图的属性被列示在 属性 窗口中。 要选中视图,则在 层设计器(Level Designer) 中单击它的对应标签。







