本指南演示了如何把图表绑定到外部数据源,如何人工添加图表系列并调整其数据绑定。 这意味着可以为每个系列提供个别的数据源
要学习如何人工把图表系列绑定到数据,则执行下列操作。
 创建图表并绑定到数据
创建图表并绑定到数据
-
启动 MS Visual Studio (2005、2008 或 2010),并新建一个或者打开一个现有的 Windows 窗体应用程序。
-
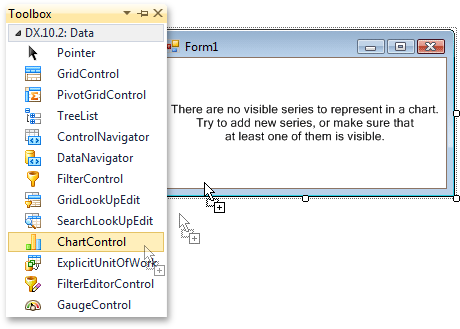
从 DX.10.2: Data 工具箱标签页中,把 ChartControl 控件拖放到窗体上。

注意,在这种情况下,图表向导 可能会被调用 (如果启用了向导的“Display a wizard every time a new chart is added[当添加新图表时显示向导]”选项)。 在本例中,我们不需要使用向导,因此单击 取消(Cancel) 按钮来关闭向导窗口,并且人工定制图表。
 注意
注意要使图表占用窗体的整个可用空间,则单击图表的智能标记,并在操作列表中单击 Dock in parent container(在父容器中停靠) 项。
-
为了指定图表的数据源,单击图表的智能标记,并在操作列表中,展开 Choose Data Source(选择数据源) 下拉列表,并单击 Add Project Data Source(添加项目数据源)... 链接。

Data Source Configuration Wizard(数据源配置向导) 将出现。 它允许选择数据源。
-
在向导的首个页面中,选择 Database(数据库) 图标,并单击 Next(下一步) 按钮。

-
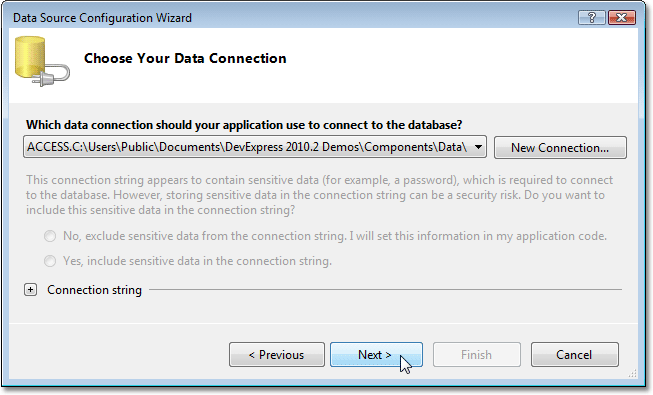
在接下来的页面中,单击 New Connection(新建连接) 按钮,并指定 Northwind 数据库文件的路径 (使 Password[密码] 选项保持为空白)。 然后,可以使用 Test Connection(测试连接) 按钮来测试数据源的可用性。

继续单击 Next(下一步) 按钮。
 注意
注意 可以选择是把文件添加到项目中,还是保持在原位置。 就现在来说,选择 否,因为本示例没有计划要改变数据库中的数据。 要获得更多关于 Visual Studio 行为的信息,请参阅 MSDN 中的文档“如何: 管理项目中的本地数据文件”。
-
在接下来的页面中单击 Next(下一步) 按钮,把所创建的连接字符串保存到配置文件中。

-
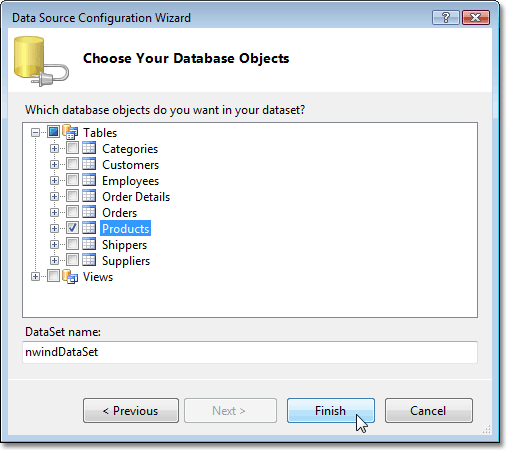
现在,选取包含图表所需信息的表或视图。 如下所示,选中 "Products" 表,并单击 Finish(完成) 按钮。

结果,Visual Studio 将在项目内生成一批用于数据操作的类。 一些主要的类是:
- nwindDataSet - 表示一个 DataSet 对象 (表、关系和约束的集合),其中包含了来源于 Northwind 数据库的 Products 表。
- productsTableAdapter - 表示一个在应用程序和数据库之间提供通信的 TableAdapter 对象。 它的方法被用于执行查询和存储过程、取回数据并填充数据集中的数据表、以及把数据回传到数据库。 它被指派到 ChartControl.DataAdapter 属性。
- productsBindingSource - 表示一个 System.Windows.Forms.BindingSource 组件,用于简化 nwindDataSet 到 ChartControl 的数据绑定。 它被指派到 ChartControl.DataSource 属性。
现在,图表已经被绑定到数据。 接下来的步骤将指定哪些数据字段被用于为图表系列提供数据。
 指定系列数据源
指定系列数据源
-
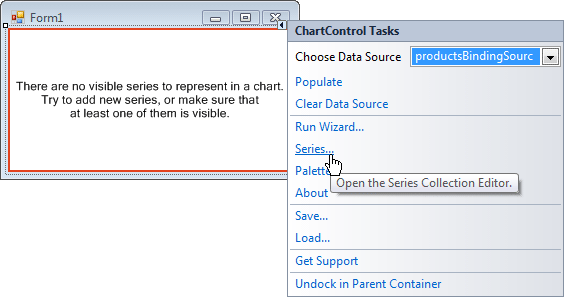
现在,我们把 系列 添加到图表。 要这样做,则单击图表的智能标记,并在操作列表中单击 Series(系列)... 链接。

-
在被调用的 Series Collection Editor(系列集合编辑器) 中,单击 Add(添加)... 按钮,并且选择 Bar(条形) 视图。
 注意
注意在创建系列之后,图表显示代用数据,从而为您提供一个在提供真实数据之后的图表的外观感觉。
-
现在,切换到编辑器窗口右侧的 属性 标签页,并且为 Series1 的属性指派下列值:

- 把 SeriesBase.ArgumentDataMember 属性设置为 ProductName 数据字段;
- 把 SeriesBase.ValueDataMembers 属性的唯一值设置为 UnitPrice。
 注意
注意在大部分情况下,不需要指定 Series.DataSource 属性。
-
为了限制系列中的数据点的数目,单击 SeriesBase.DataFilters 属性的省略号按钮。
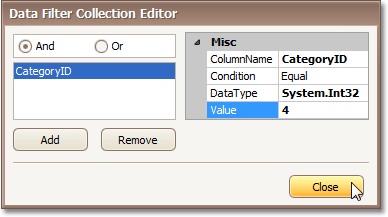
在被调用的 Data Filter Collection Editor(数据筛选集合编辑器) 中,单击 Add(添加) 按钮,并且把所创建的筛选标准的 DataFilter.ColumnName 属性设置为 CategoryID、DataFilter.Value 属性设置为 4。 然后把 DataFilter.Condition 属性设置为其默认值 (Equal)。

 在设计时刻和运行时刻填充数据
在设计时刻和运行时刻填充数据
-
如果需要在设计时刻查看形成的图表的最终外观,则单击它的智能标记,并在操作列表中单击 Populate(填充) 项。 这样,将使用获取的数据重绘图表。
在运行时刻,Visual Studio 自动把下列代码添加到窗体的 Load 事件,通常不需要人工添加。
C#  复制代码
复制代码private void Form1_Load(object sender, EventArgs e) { // TODO: This line of code loads data into the 'nwindDataSet.Products' table. // You can move, or remove it, as needed. this.productsTableAdapter.Fill(this.nwindDataSet.Products); }
Visual Basic  复制代码
复制代码Private Sub Form1_Load(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MyBase.Load ' TODO: This line of code loads data into the 'productsDataSet.Products' table. ' You can move, or remove it, as needed. Me.productsTableAdapter.Fill(Me.productsDataSet.Products) End Sub
 定制图表
定制图表
-
现在,可以调整下列选项。
调整 X-轴标签。
要防止过长的轴标签产生重叠,则选中 X 轴,并且在 属性 窗口中,展开它的 Axis2D.Label 属性。 然后,把 AxisLabel.Angle 属性设置为 -35,并且启用 AxisLabelItemBase.Antialiasing 属性。 或者,也可以使用 AxisLabel.Staggered 属性。调整 系列-视图-特性选项。
对于所创建的系列,可以分别为每个条形着色。 要完成此任务,则选中系列,并且在 属性 窗口中展开它的 SeriesBase.View 属性。 在系列-视图-特性选项集中,找到并启用 SeriesViewColorEachSupportBase.ColorEach 属性。然后,对于此系列,展开它的 SeriesBase.LegendPointOptions 属性,并把 PointOptions.PointView 属性设置为 ArgumentAndValues。
调整 图例。
现在,每个数据点都被表示为图表图例中的单个项,并显示了点参数和点取值对。 要更好地设置图例的位置,则选中图例,并在 属性 窗口中,把它的 Legend.Direction 属性设置为 LeftToRight、Legend.AlignmentHorizontal 属性设置为 Center、Legend.AlignmentVertical 属性设置为 BottomOutside。添加 图表标题。
要创建图表标题,则选中图表,并在 属性 窗口中,单击 ChartControl.Titles 属性的省略号按钮。 然后,在被调用的集合编辑器中,单击 Add(添加) 按钮,并且设置所创建标题的 Title.Text 和其他选项。调整 系列点标签。
要隐藏系列标签,则禁用 SeriesLabelBase.Visible 属性。 或者可以通过 SeriesLabelBase.ResolveOverlappingMode 属性来启用系列标签的自动冲突检测和解决。创建附加的元素。
可以为图表启用许多特殊元素,例如 批注、趋势线、数值带、回归线 和 斐波那契指标线。 要为大量数据产生清晰的表示形式,则可以启用对数轴刻度 (通过 AxisBase.Logarithmic 属性),启用刻度分隔线 (通过 Axis.ScaleBreaks 属性),以及提供 缩放和滚动 功能。改变图表的外观。
要为系列点指定颜色,则使用 ChartControl.PaletteBaseColorNumber、ChartControl.PaletteName 和 ChartControl.AppearanceName 属性。 要获得更多相关信息,请参阅 外观定制。
 查看运行结果
查看运行结果
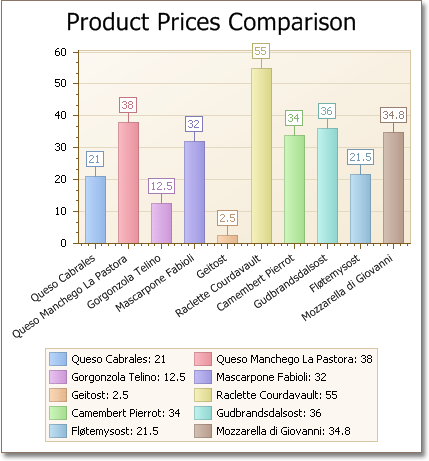
在下面的插图中显示了结果。