本指南将全程指导您创建一个 ASP.NET Web 应用程序,在其中包含一个数据感知报表 (类似于在本指南的 课程 2 中创建的那个)。 描述了如何使用 ReportViewer 和 ReportToolbar Web 控件在网页中显示报表,以及如何定制 XtraReports 中的某些网页特殊选项。
在本例中,我们使用一个 Web 应用程序来演示 Web 报表的创建过程。 要学习更多关于 网站 和 Web 应用程序 之间的区别,请参阅 Web 应用程序项目概述 网页,或者相应的 MSDN 主题。 在 把 Web 报表绑定到数据 主题中详细说明了 Web 报表绑定的特殊事项。
要创建 Web 报表,则执行下列操作:
 创建 Web 报表并绑定数据
创建 Web 报表并绑定数据
-
启动 MS Visual Studio (2005、2008、或 2010)。
-
新建一个 ASP.NET Web 应用程序。
-
添加新报表 到 Web 应用程序中。
-
现在,需要把数据集添加到 Web 应用程序中。
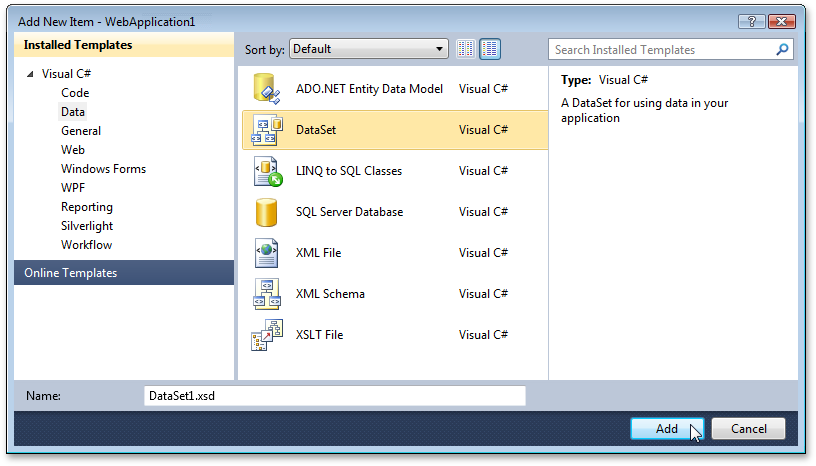
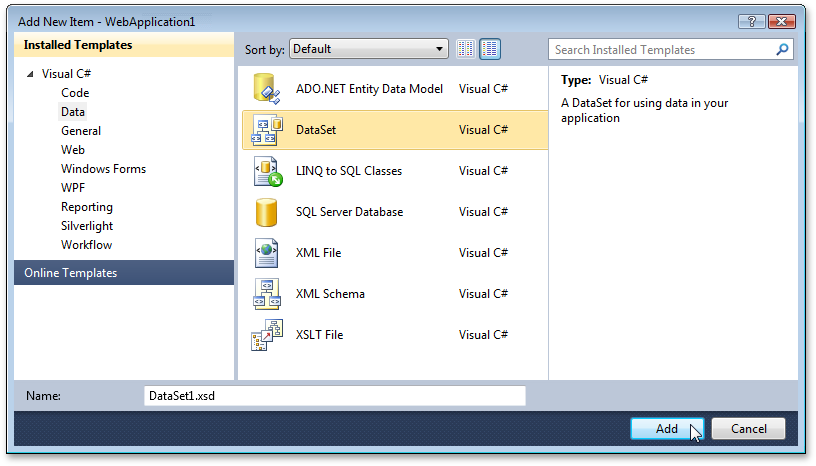
要这样做,则在 项目 菜单中选择 添加新项...,在调用的对话框中,选择 DataSet,然后单击 添加 按钮。

-
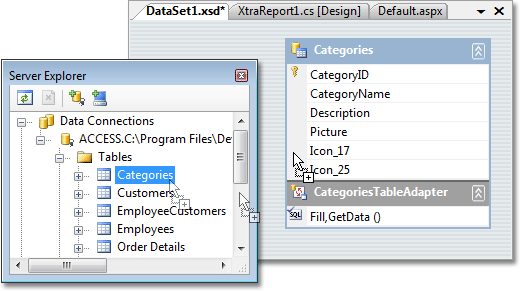
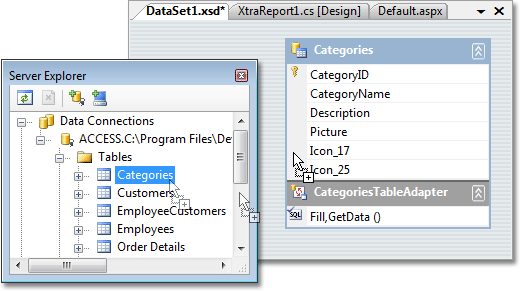
然后,在打开的数据集设计器中,把 Categories 数据表从服务器资源管理器面板中拖放到设计器的界面上。

保存所作的更改,并退出数据集设计器。
-
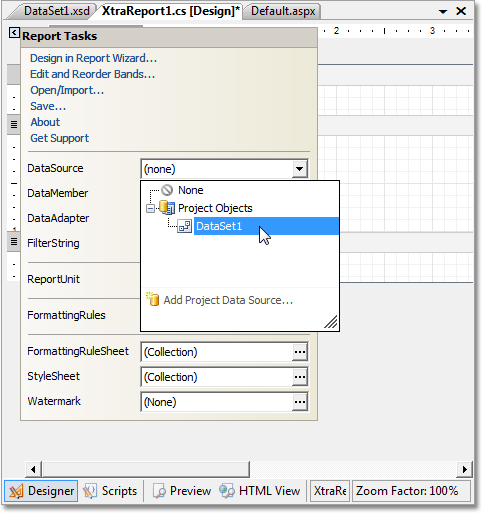
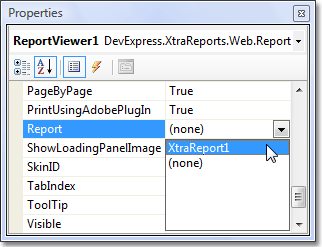
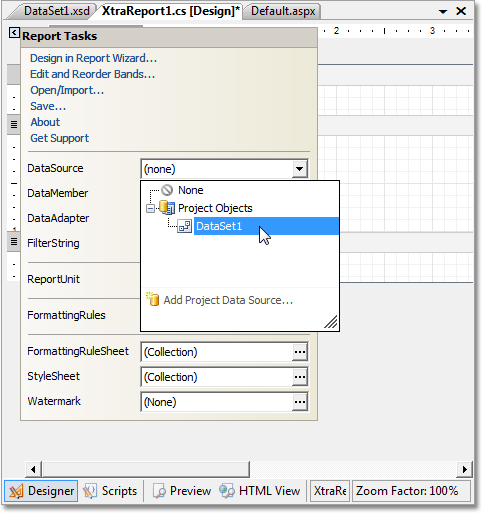
现在,切换到报表的设计器,单击报表的智能标记。 在调用的操作列表中,把所创建的数据集指定为报表的 XtraReportBase.DataSource。

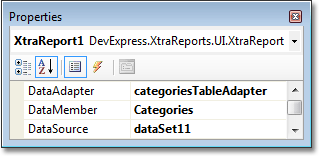
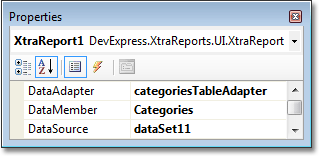
在此步骤之后,两个附加属性被自动指定: XtraReportBase.DataMember 属性值被设置为 Categories,XtraReportBase.DataAdapter 属性值被设置为 categoriesTableAdapter。

-
现在报表已经被绑定数据,通过把所需的字段从 Field List(字段列表) 中拖放到报表带区,您可以调整报表的布局。
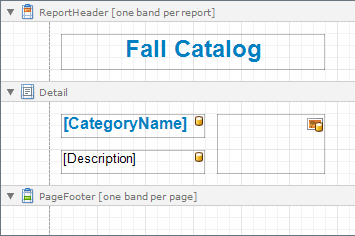
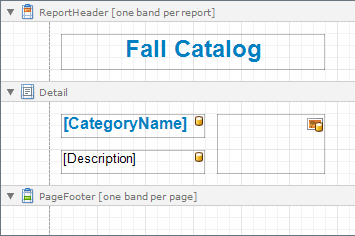
对于本指南,我们复制在 课程 2 中所创建的报表,它有下列布局。

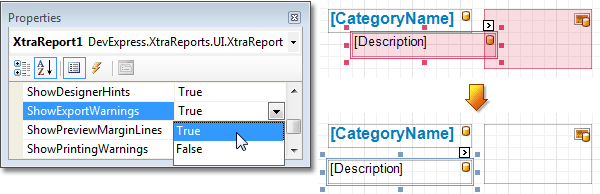
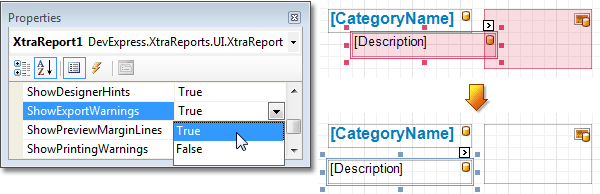
检查所创建的报表布局是否满足 导出为 HTML 的要求: 报表控件不能相互交叉。 否则,HTML 输出结果会变得混乱。 如果 XtraReport.ShowExportWarnings 属性被启用(默认启用),那么交叉的控件被以红色绘制。 因此,应该重新排列它们,如下图所示。

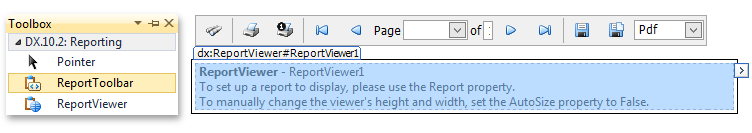
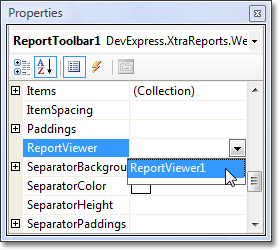
 在网页中显示报表
在网页中显示报表
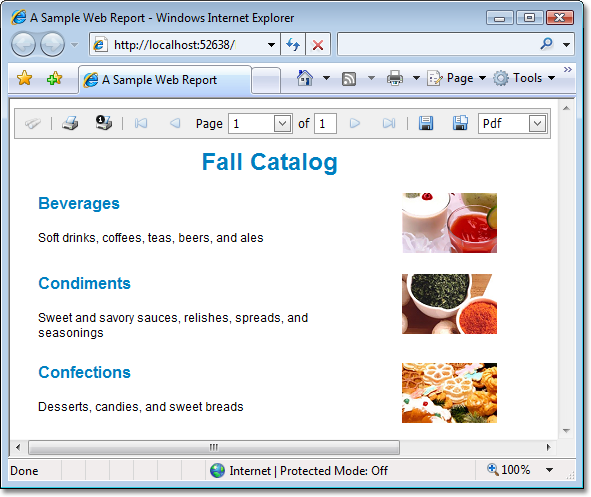
 查看运行结果
查看运行结果
现在 Web 报表已经就绪。 运行此应用程序,并在系统的默认网页浏览器中查看所创建的 ASP.NET 页面。 如果 Default.aspx 页面没有被指定为项目的启动页面,那么请在 解决方案资源管理器 中使用鼠标右键单击此页面,并选择 设为起始页 菜单项,然后再次运行。

 参阅
参阅
 注意
注意