 总说明
总说明

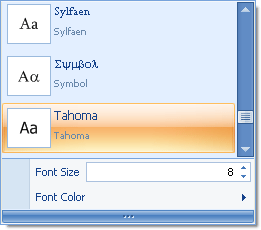
此控件也允许自定义菜单项 (bar items) 被显示在 gallery 下方,如下面的屏幕截图所演示的那样:

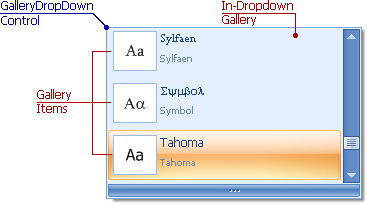
 GalleryDropDown 控件的元素
GalleryDropDown 控件的元素
 Gallery
Gallery
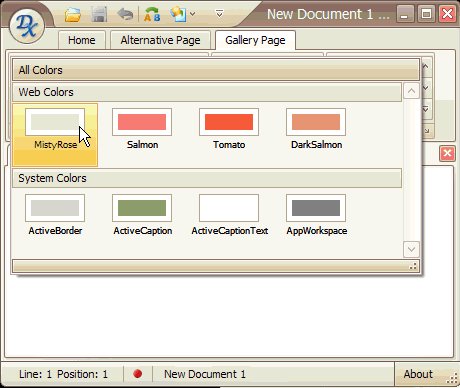
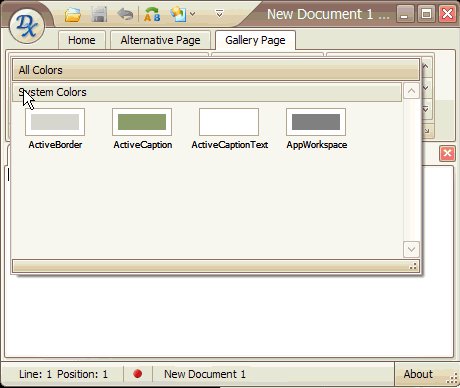
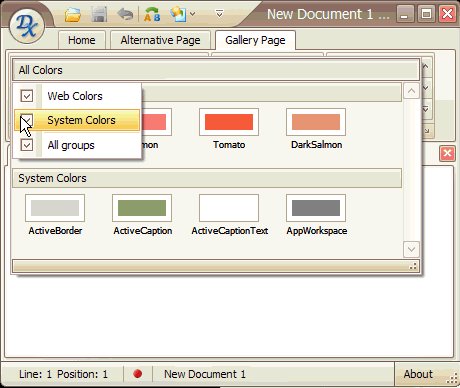
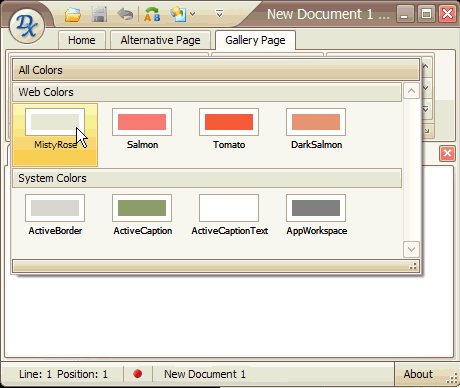
如果某个 In-Dropdown gallery 包含两个以上组,则在默认情况下 group filtering feature(组筛选功能) 是可用的。 在这种模式中,Group Filter panel(组筛选面板) 被显示在 GalleryDropDown 控件的顶部。 在单击此面板时,Group Filter menu(组筛选菜单) 被打开,在默认情况下此菜单中包含了与现有 gallery 组对应的可以用于控制组的可视性的复选框。 取消选中某个复选框将隐藏相应的组;勾选此复选框将让组可视:

要指定显示在组筛选面板中的文本,可以使用 InDropDownGallery.FilterCaption 属性。 如果需要把自定义菜单项添加到组筛选菜单中,则可以接管 BaseGallery.FilterMenuPopup 事件。 在该菜单被显示在屏幕上之前,此事件发生,并且允许访问和定制该菜单。
在特定情况下,可能需要禁用 组筛选功能。 要执行此任务,则把 InDropDownGallery.AllowFilter 属性设置为 false。
根据嵌入的 gallery 的 BaseGallery.RowCount 和 BaseGallery.ColumnCount 属性值来计算 GalleryDropDown 控件的初始大小。 这些属性指定了 gallery 项的行数和列数。
在默认情况下,最终用户不能修改 GalleryDropDown 控件的大小。 要允许使用此功能,则使用 InDropDownGallery.SizeMode 属性。
 自定义菜单项
自定义菜单项
可以在设计时刻组装 GalleryDropDown 控件的 ItemLinks 集合,方法是使用 RibbonControl 设计器的 Sub Menus and Popup Menus (子菜单和弹出式菜单) 页面。 如果需要把 bar items 动态添加到此集合中,则接管 PopupMenu.BeforePopup 事件。
 调用 GalleryDropDown
调用 GalleryDropDown
可以在屏幕的任意位置显示 GalleryDropDown 控件,就像常规弹出式菜单那样。 要显示该控件,则使用 GalleryDropDown.ShowPopup 方法。
GalleryDropDown 控件也可以用于实现 In-Ribbon Galleries 的弹出版本。 In-Ribbon gallery 提供了下拉按钮,并且在单击它时展开该 gallery (在弹出窗口中显示)。 在默认情况下,单击此按钮会打开一个弹出窗口,在该窗口中显示了 In-Ribbon gallery 的内容。 但是,如果 GalleryDropDown 控件被与 In-Ribbon gallery 相关联,则单击下拉按钮将显示该 GalleryDropDown 控件。 此功能允许实现不同的 In-Ribbon gallery 视图 (例如,一个展开视图),它将被显示为弹出窗口。 要把 GalleryDropDown 控件绑定到 In-Ribbon gallery,可以使用 RibbonGalleryBarItem.GalleryDropDown 属性。







