 In-Ribbon Galleries
In-Ribbon Galleries
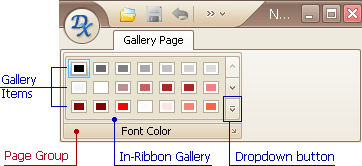
要把图像库添加到 RibbonControl 中,则创建一个 In-Ribbon gallery。 在视觉上,In-Ribbon gallery 呈现了嵌入在 Ribbon 页面组 中的图像的列表。 可以为每个 gallery 图像提供标题和说明。

In-Ribbon gallery 通过 RibbonGalleryBarItem 类呈现。 与其他 bar items 类似,使用相应的 bar item link —— RibbonGalleryBarItemLink 对象,把 RibbonGalleryBarItem 显示在 RibbonControl 内。 当把一个 RibbonGalleryBarItem 对象添加到 Ribbon 页面组中时,该 gallery 的 link 被创建,该 link (而不是源 item) 被添加到组中。 请参阅 Bar Items 和 Links 主题获得更多关于 bar item 和 link 模型的信息。
要访问 gallery 本身,可以使用 RibbonGalleryBarItem.Gallery 属性,它表示一个 InRibbonGallery 类的实例。
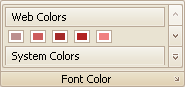
在结构上,gallery 由 gallery 组构成。 在默认情况下,gallery 组标题被隐藏,因此属于不同组的 items 不是相互分开的。 把 BaseGallery.ShowGroupCaption 属性设置为 true 来让组标题可视。 下面的图像显示了一个 In-Ribbon gallery,它包含了两个组 (Web Colors 和 System Colors),虽然第二个组的内容不可视,但这是因为 RibbonControl 的高度是有限的:

此集合中的组可以通过继承的 BaseGallery.Groups 属性进行访问。 组的 GalleryItemGroup.Items 属性指定 gallery 项的集合。 这允许添加、删除或访问个别项。 要指定组标题,请参阅 GalleryItemGroup.Caption 属性。
 Gallery 项
Gallery 项
在单击 gallery 项时,BaseGallery.ItemClick 事件发生。 可以接管该事件,或者选择 RibbonGalleryBarItem.GalleryItemClick 事件来实现自定义逻辑。
 展开 In-Ribbon Gallery
展开 In-Ribbon Gallery
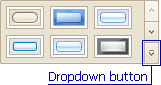
In-Ribbon gallery 包含了下拉按钮。

在默认情况下单击此按钮将在一个弹出窗口中原样显示 In-Ribbon gallery:

如果需要在 gallery 弹出之前定制它,可以接管 InRibbonGallery.InitDropDownGallery 事件。
注意,在下拉按钮被单击之后,RibbonControl 执行下列操作: 首先新建一个 GalleryDropDown 控件,来呈现有嵌入 In-Dropdown gallery 的弹出窗口。 然后把源 In-Ribbon gallery 的内容复制到新建的 In-Dropdown gallery 中。 注意,gallery 组及其项通过引用被复制。 然后 InitDropDownGallery 事件发生; 它的 PopupGallery 参数允许访问和定制所创建的 In-Dropdown gallery。 PopupGallery.GalleryDropDown 属性引用了 GalleryDropDown 控件。 在完成该事件处理程序之后,GalleryDropDown 控件被显示在屏幕上。
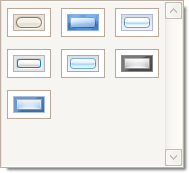
通过 InitDropDownGallery 事件,可以把附加的命令添加到 GalleryDropDown 控件中。 这些命令将被显示在 In-Dropdown gallery 的下方,如下图所示:

当接管 InitDropDownGallery 事件时,要把附加的命令添加到 GalleryDropDown 控件中,则把特定的 bar items 添加 GalleryDropDown.ItemLinks 集合中,可以通过事件的 PopupGallery 参数访问它。
在特定情况下,可能需要人工创建在单击下拉按钮时必须被显示的 In-Dropdown gallery,并且在设计时刻或运行时刻访问它。 要完成此任务,可以通过人工创建一个 GalleryDropDown 控件,然后通过 RibbonGalleryBarItem.GalleryDropDown 属性把它绑定到 In-Ribbon gallery。 使用这种方法,可以在任何时刻访问 GalleryDropDown 控件及其 In-Dropdown gallery (而不仅仅在 InitDropDownGallery 事件处理程序内)。 如果需要预先实现 gallery 的一个弹出版本,则这种方案是有用的; 例如,在设计时刻。
如果 GalleryDropDown 控件被指派到 RibbonGalleryBarItem.GalleryDropDown 属性,则单击下拉按钮将执行下列操作: InRibbonGallery.InitDropDownGallery 事件发生 (它的 PopupGallery 参数引用了被绑定 GalleryDropDown 控件的 In-Dropdown gallery,并且 PopupGallery.GalleryDropDown 参数引用了该控件自身)。 可以接管该事件来动态定制下拉控件 (例如,把附加的命令添加到 In-Dropdown gallery 的下方,如上面的插图所显示的那样)。 在该事件处理程序执行完毕之后, GalleryDropDown 控件出现在屏幕上。
要获得更多关于独立 GalleryDropDown 控件的信息,请参阅 In-Dropdown Galleries。







