带区网格视图以类似于网格视图的二维表格来显示数据,并且把列组织到带区内。 本主题描述带区网格视图及其基本功能。 视图和层 主题提供了关于视图的简要说明。
 带区网格视图基础
带区网格视图基础
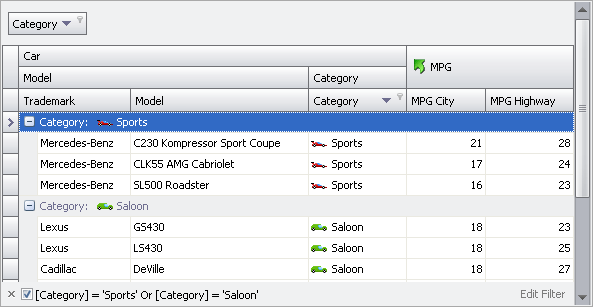
绑定数据被排列在带区、列和行中。 在带区视图中,列是由 BandedGridColumn 类的实例表示的。 每个列的 GridColumn.FieldName 属性都与数据源中一个唯一的字段名称相对应。 所有列都被存储在 BandedGridView.Columns 集合中。
通过行句柄来引用行。 因此,可以通过 BandedGridColumn 及其行句柄来标识每个单元格。 列与卡片字段概述 和 行与卡片概述 主题分别提供了关于列与行的详细信息。 列可以被安排在 带区 中。 带区被存储在 BandedGridView.Bands 集合中。
带区网格视图是 网格视图(Grid View) 的子类。 因此,它继承了由网格视图提供的所有功能,并且推出了带区功能。 高级带区网格视图(Advanced Banded Grid View) 是带区网格视图的子类,并且支持把一个列安排到另一个列的下面,并且列可以有不同的高度。
 带区网格视图的主要功能
带区网格视图的主要功能
带区网格视图提供了许多功能来允许使用带区:
-
隐藏未使用的带区
此功能继承于 网格视图(Grid View),并且添加了把整个带区拖放到 “自定义”窗体 的功能。 通过标头来拖动列/带区,并放落在“自定义”窗体的客户区,则在当前视图中隐藏该列/带区。 当从“自定义”窗体中把标头拖放到视图的客户区时,该列/带区重新出现。
- 在设计时刻或运行时刻定制布局。
与网格视图类似,带区网格视图内的每个列都可以被移动、改变大小或固定在特定的位置,但是列也可以在带区之间被移动。 带区也可以被移动、改变大小或 固定 在特定的位置。 请参阅 带区标头设置 和 定制带区和列 主题获知细节。 带区列的布局 主题描述了在带区视图内的列布局。
- 提供了 “带区(Bands)” 页面
该页面提供了设计时刻工具——添加和删除带区、定制带区的设置、修改带区和列的布局。 请参阅 定制带区的布局 主题获知其他信息。







