本指南提供了有 WebChartControl 控件的 Web 应用程序的创建步骤,该控件被绑定到数据。 在本例中,通过使用 系列模板,所有系列都将由图表自动创建,系列模板为所有系列指定了公共数据绑定属性。
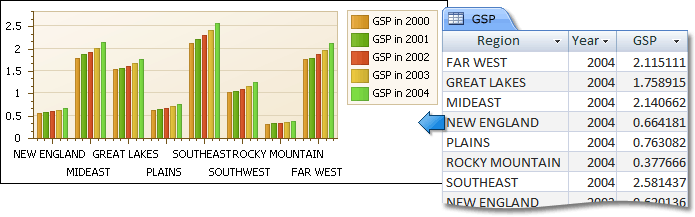
这是可行的,因为所有系列的数据 (系列名称及系列点的参数和取值) 都被存储在相同的数据表中。 此外,在本例中,所有被创建系列的系列视图类型和某些其他设置都是相同的。
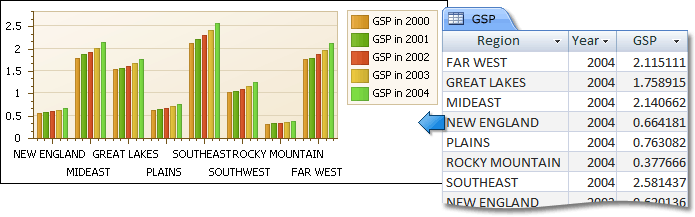
在本例中,我们使用 Gsp 数据库 (与 XtraCharts 套件安装一起提供的 gsp.mdb 文件) 的 "GSP" 表。 该表包含多个 US 地区的 Gross State Product (GSP) 统计数据。

要创建 Web 图表,则执行下列操作。
 创建图表并绑定到数据
创建图表并绑定到数据
-
新建一个或者打开现有的 ASP.NET Web 应用程序 (Visual Studio 2005、2008 或 2010)。
-
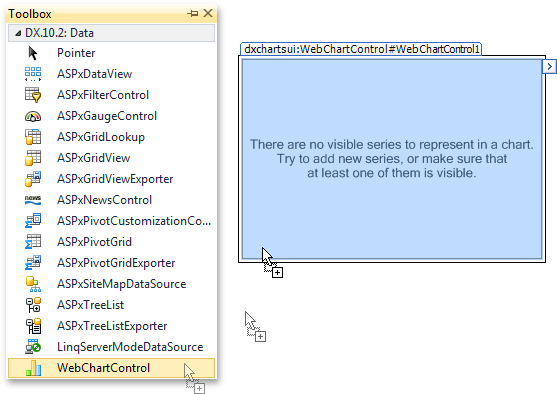
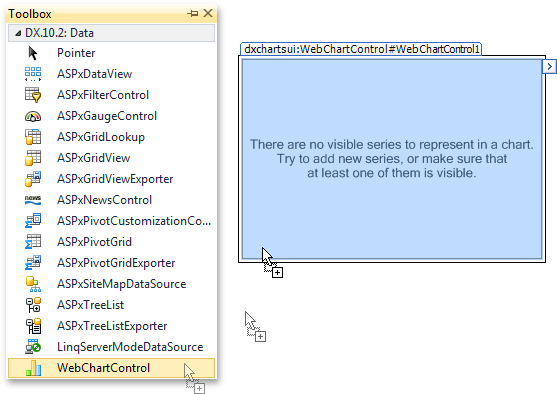
从 DX.10.2: Data 工具箱标签页中,把 WebChartControl 控件拖放到窗体上。

注意,在放落图表之后,图表向导 可能会被调用 (如果启用了向导的“Display a wizard every time a new chart is added[当添加新图表时显示向导]”选项)。 在本例中,我们不需要使用向导,因此单击 取消(Cancel) 按钮来关闭向导窗口。
-
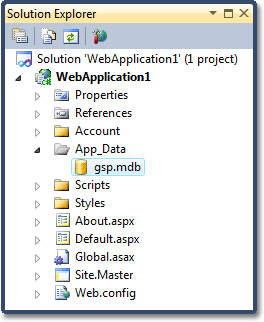
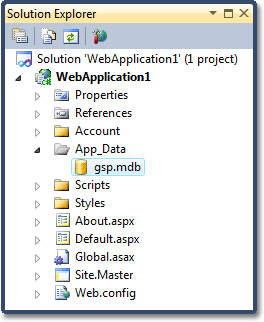
在本例中,gsp.mdb 数据库文件 (与 XtraCharts 套件安装一起提供) 位于应用程序的 App_Data 目录。

-
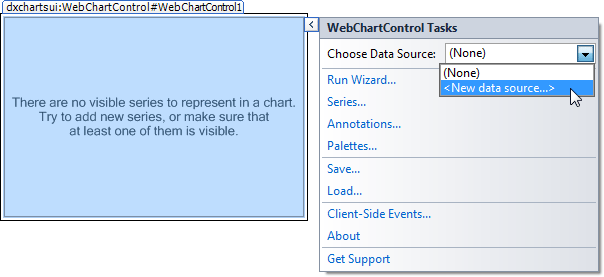
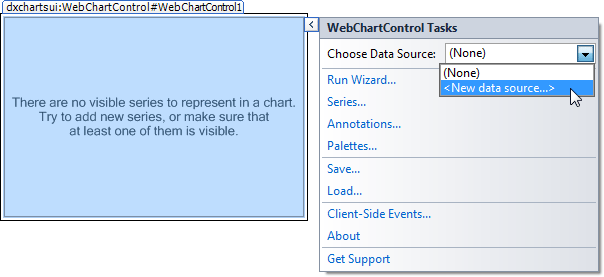
单击图表的智能标记,来调用其操作列表。 然后打开 Choose Data Source(选择数据源) 项的下拉列表, 并单击 <New data source(新建数据源)...> 链接。

-
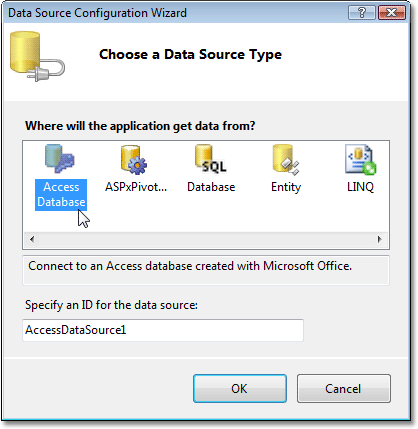
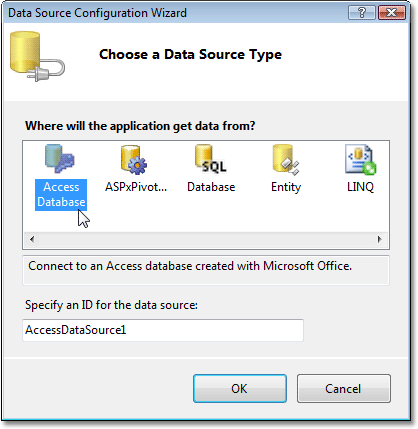
Data Source Configuration Wizard(数据源配置向导) 将出现。 选择 Access Database 类型并单击 OK 按钮。

-
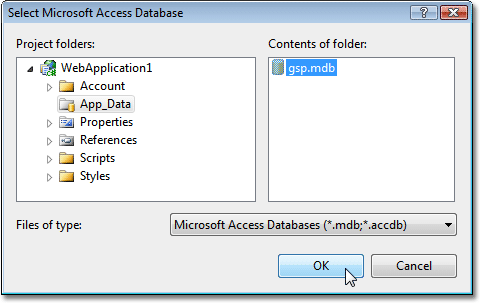
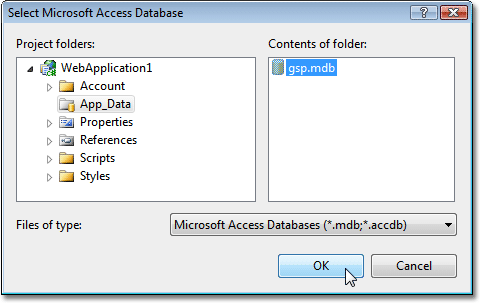
在向导的下一个页面中,单击 Browse(浏览)... 按钮,以便于指定数据库。
在 Select Microsoft Access Database(选择 Microsoft Access 数据库) 窗口中选中 gsp.mdb 文件,并单击 OK 按钮 (关闭窗口),然后单击向导的 Next(下一步) 按钮。

-
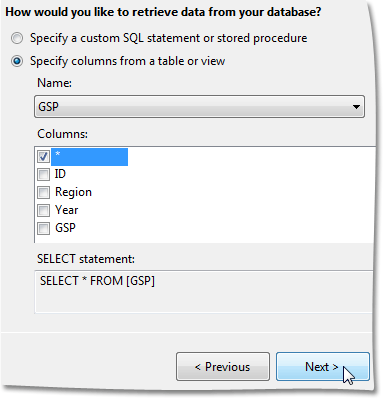
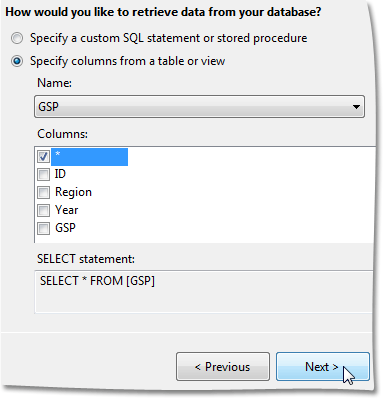
在接下来的页面上,勾选 * 字段,从而选中数据库表中的所有字段,然后单击 Next(下一步) 按钮。

-
在向导的最后一个页面上,可以通过单击 Test Query(测试查询) 按钮来测试数据库连接。
为了完成数据源创建,单击 完成(Finish) 按钮。
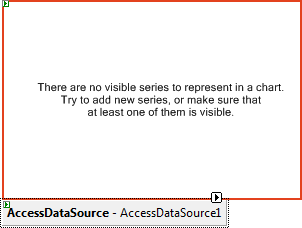
现在,AccessDataSource1 对象被指派到图表。

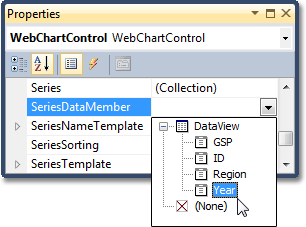
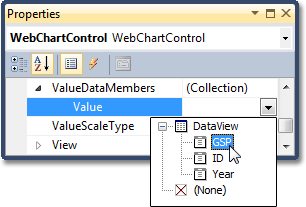
 指定系列数据成员并调整系列模板
指定系列数据成员并调整系列模板
 定制图表
定制图表
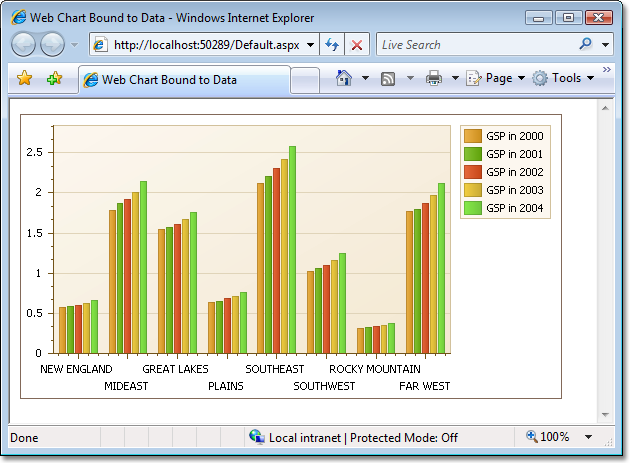
 查看运行结果
查看运行结果
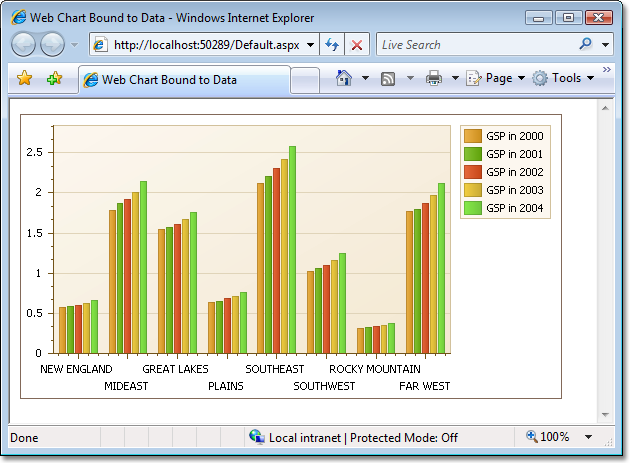
在下面的插图中显示了形成的 Web 图表。

 参阅
参阅