要定制显示主表数据源中数据的 视图,则可以使用 GridControl.MainView 属性,或者在设计时刻可以使用 层设计器(Level Designer) 中的 (MainView) 层。
如果需要指定细节数据如何被显示,则必须创建一个 模式视图,并把它与特定的关系相关联。 要执行此任务,则在设计时刻使用 层设计器(Level Designer),在运行时刻使用 GridControl.LevelTree 树。
要把模式视图与主/从关系相关联,则必须创建一个 层。 层是关系与模式视图的联合。 在设计时刻,可以在 层设计器(Level Designer) 中单击 Click here to create a new level(单击此处创建新层) 链接创建新层。 在运行时刻,可以使用由 GridControl.LevelTree 对象提供的方法创建层。
特别注意所创建层的名称。 此名称必须匹配于与视图相关联的主/从关系的名称。 如果通过 网格的事件 实现主/从关系,则层名称必须匹配于由 GridView.MasterRowGetRelationName 事件提供的名称。 如果通过 IRelationList 接口 实现主/从关系,则层名称必须匹配于由 IRelationList.GetRelationName 方法提供的名称。 如果细节数据在数据源级别通过 集合属性 提供,则层名称必须匹配于集合属性的名称。
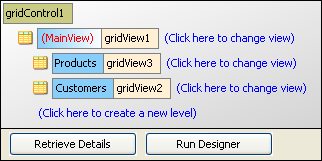
下面的插图展示了“层设计器(Level Designer)”,它包含了两个层表示 Products 和 Customers 主/从关系:

| C# |  复制代码 复制代码 |
|---|---|
using DevExpress.XtraGrid.Views.Grid; //... GridView gridView2 = new GridView(gridControl1); gridControl1.LevelTree.Nodes.Add("Customers", gridView2) //Customize gridView2 gridView2.Columns.AddField("ContactName").VisibleIndex = 0; gridView2.Columns.AddField("Address").VisibleIndex = 1; //... GridView gridView3 = new GridView(gridControl1); gridControl1.LevelTree.Nodes.Add("Products", gridView3); //Customize gridView3 //... | |
| Visual Basic |  复制代码 复制代码 |
|---|---|
Imports DevExpress.XtraGrid.Views.Grid '... Dim gridView2 As GridView = New GridView(gridControl1) gridControl1.LevelTree.Nodes.Add("Customers", gridView2) 'Customize gridView2 gridView2.Columns.AddField("ContactName").VisibleIndex = 0 gridView2.Columns.AddField("Address").VisibleIndex = 1 '... Dim gridView3 As GridView = New GridView(gridControl1) gridControl1.LevelTree.Nodes.Add("Products", gridView3) 'Customize gridView3 '... | |
注意,如果您没有创建列,则在屏幕上显示视图之前,网格将自动创建列。







