本指南演示了在设计时刻如何把 ChartControl 图表控件链接到 PivotGridControl 透视网格控件,并且调整此桥接对的选项。 要查看总说明,请参阅 透视图表 (与透视网格控件集成)。
 Show Me Show Me |
|---|
在 DevExpress Code Central 数据库中可以找到完整的示例项目,网址是 http://www.devexpress.com/example=E1237。 取决于目标平台类型 (ASP.NET、WinForms 等),可以在线运行本示例,或者下载自动可执行的示例。 |
要把图表链接到透视网格,则执行下列操作。
-
启动 MS Visual Studio (2005、2008 或 2010),并且新建一个或者打开一个现有的 Windows 窗体应用程序。
-
把 PivotGridControl 项从 DX.10.2: Data 工具箱标签页中拖放到窗体上,并把它绑定到 gsp.mdb 数据库文件 (与 XtraCharts 一起安装) 中的 "GSP" 表。
-
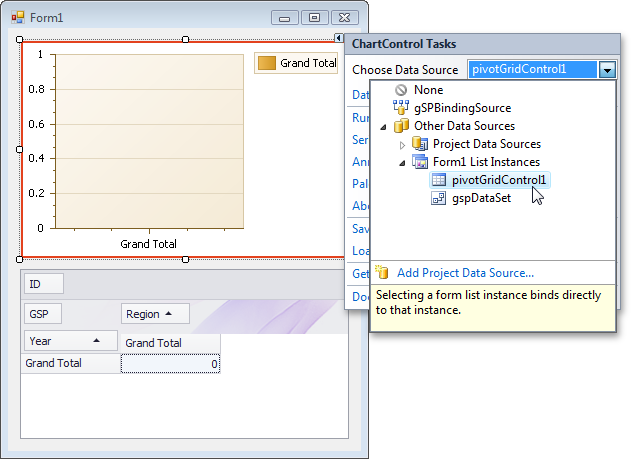
然后,把 ChartControl 拖放 到相同的窗体上,并把它的 ChartControl.DataSource 属性设置为透视网格控件。

-
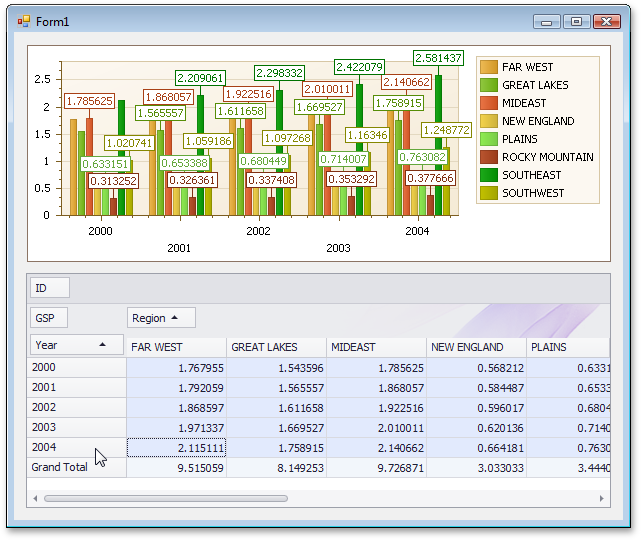
此时,图表的所有绑定和布局设置都被自动调整,并且可以启动应用程序,而得到下列结果。

-
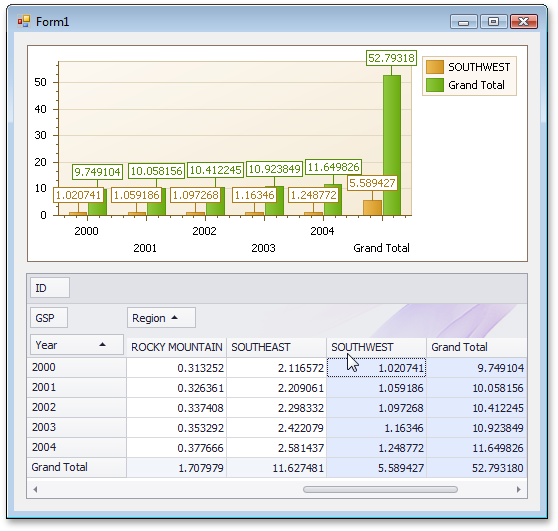
为了把总计列从图表中排除,设置图表的 ChartControl.PivotGridDataSourceOptions 中相应的选项。

结果,用户可以选择所需的透视网格行,以便于只查看实际的单元格取值。

-
如果对这种结果还不满意,那么就调整自动设置的选项 (例如,禁用 轴标签 的 AxisLabel.Staggered 属性,并把视图类型更改为 折线图)。
要这样做,则接管相应的事件,如同下列代码所演示的那样。
C#  复制代码
复制代码using DevExpress.XtraCharts; // ... private void chartControl1_CustomizeXAxisLabels(object sender, CustomizeXAxisLabelsEventArgs e) { e.Staggered = false; } private void chartControl1_BoundDataChanged(object sender, EventArgs e) { ((ChartControl)sender).SeriesTemplate.ChangeView(ViewType.Line); }
Visual Basic  复制代码
复制代码Imports DevExpress.XtraCharts ' ... Private Sub chartControl1_CustomizeXAxisLabels(ByVal sender As Object, _ ByVal e As CustomizeXAxisLabelsEventArgs) Handles chartControl1.CustomizeXAxisLabels e.Staggered = False End Sub Private Sub chartControl1_BoundDataChanged(ByVal sender As Object, _ ByVal e As EventArgs) Handles chartControl1.BoundDataChanged CType(sender, ChartControl).SeriesTemplate.ChangeView(ViewType.Line) End Sub
在下面的插图中显示了结果 (点标签完全被隐藏)。

关于自动设置的完整列表、以及可以用于调整这些设置的事件处理程序,请参阅 透视图表 (与透视网格控件集成)。







