XtraEditors 库提供的每个控件都支持 外观与感觉机制,允许全面定制控件的外观与感觉。 外观与感觉设置确定了应用于控件的绘制样式。 在默认情况下,外观与感觉指定了如何绘制边框、按钮和下拉控件。 本主题展示了如何覆盖这些元素的默认绘制样式。
 使用边框和按钮样式
使用边框和按钮样式
不能用作内置编辑器的控件都提供了一个 BaseControl.BorderStyle 属性,此属性指定边框的绘制样式。
派生于 BaseEdit 类的编辑器 (可以用作内置编辑,例如在 XtraGrid 内) 都提供了下列样式属性:
最初,这些属性都被设置为 Default 值。 在这种情况下,编辑器的相应元素使用 LookAndFeel 设置进行绘制。
如果某个属性被设置为其他任何值,则将使用相应的方案绘制编辑器的元素,并且此元素的外观与感觉设置将被忽略。
在下面列出了可用的边框和按钮样式 (可以被指派到上述样式属性的取值) :
-
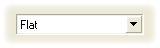
Flat — 边框和按钮是平面的。

-
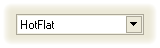
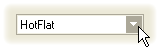
HotFlat — 边框是平面的,并且通过一条浅灰线呈现。 按钮也是平面的,并且在热跟踪时被高亮显示。


-
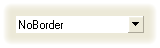
NoBorder — 不显示边框。 按钮是平面的。

-
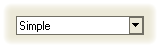
Simple — 边框是平面的,并且通过一条深灰线呈现。 按钮也是平面的,并且有一个深灰色边框。

-
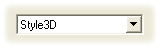
Style3D — 使用 3D 样式绘制边框和按钮。

-
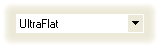
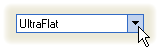
UltraFlat — 效仿 Office XP 样式。 在热跟踪或获得焦点时,边框和按钮被高亮显示。 否则,不显示边框。


 参阅
参阅
 使用边框和按钮样式
使用边框和按钮样式
 参阅
参阅