本文档阐述了如何创建和定制 图表标题,并举例说明了图表标题的总体功能。
图表标题 允许为图表提供带 HTML 支持的标头和注释性文本,并且不限制图表标题的尺寸和数量。
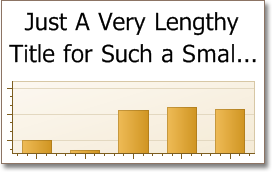
注意,如果图表标题的长度超出图表的尺寸,可以通过 DockableTitle.WordWrap 属性,来使得标题的文本折为多行。

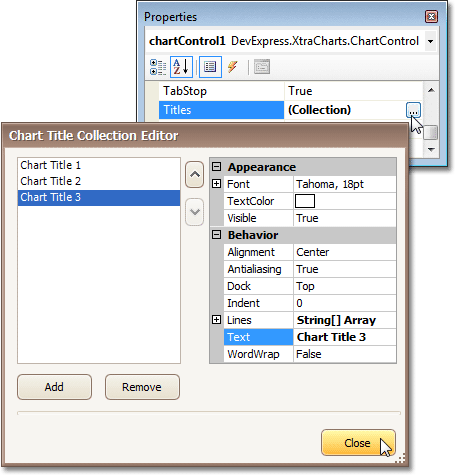
要在设计时刻访问图表的标题集合,则选中图表控件,并在 属性 窗口中,找到 ChartControl.Titles 属性。 单击它的省略号按钮,此时将出现 Chart Title Collection Editor(图表标题集合编辑器)。

在此对话框中,使用 Add(添加) 按钮来创建图表标题。 在创建图表标题之后,就可以通过可用的属性,来定制它的外观和行为,在下面简要说明了这些属性。
-
通过 Title.Text 属性指定标题的文本。 可以通过使用标准的 HTML 标记,从而为图表标题应用 HTML 格式。 要学习更多关于 HTML 支持的内容,请参阅 HTML 文本格式设置。
-
通过 TitleBase.Font、TitleBase.Antialiasing 和 TitleBase.TextColor 属性指定标题文本的外观。 注意,由标题的 HTML 标记指定的颜色
优先于标题的 TitleBase.TextColor 属性的设置。 -
通过 DockableTitle.Alignment 和 DockableTitle.Dock 属性来指定标题在图表中的布局。
-
通过 DockableTitle.Indent 属性来指定标题周围的间距 (以像素为单位)。
-
通过 DockableTitle.WordWrap 属性来启用超长图表标题的文本自动折行功能。
在启用此属性之后,DockableTitle.MaximumLinesCount 属性就开始生效,用于指定当标题文本折行时允许出现的新行数目。 注意,如果标题的长度超出此限制,则文本的最后一行就被截短为省略号。

如果需要,那么可以增大 DockableTitle.MaximumLinesCount 属性值,从而适合全部文本。 注意,在这种情况下,紧接着,图表的 图象 将被缩小。

-
当操作集合中的标题时,要把标题隐藏起来,则禁用 TitleBase.Visible 属性。








