 注意 注意 |
|---|
重要说明: .NET Client Profile Framework 不支持此功能。 要在最终用户的机器上使用此功能,则必须安装完整的 .NET Framework。 更多信息,请参阅 Windows 窗体部署 文档中的 关于 .NET Framework 4.0 Client Profile 的重要说明 小节。 |
本文档阐述了组成 Ribbon 最终用户报表设计器窗体的元素,Ribbon 设计器提供了与 标准设计器 相同的功能,但是有不同的界面。
Ribbon 设计器完全支持我们的 外观与感觉 技术,也可以定制它来满足大范围的特殊需求。
Ribbon 最终用户设计器窗体是由 XRDesignRibbonForm 类型的对象来表示的,此类型是 Form 类的子类。
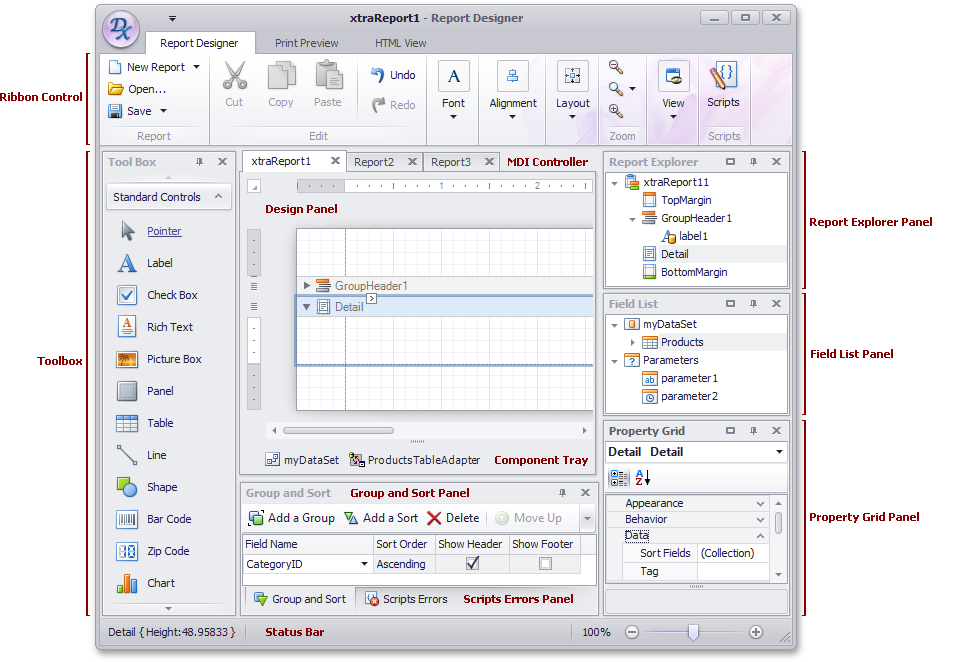
下面的插图展示了 Ribbon 最终用户设计器窗体。

Ribbon 设计器的窗体由下列主要元素组成。
-
XRDesignRibbonController 组件,在 RibbonControl 内创建最终用户设计器页面。
由 XRDesignRibbonForm.DesignRibbonController 属性返回此组件。
-
XRDesignMdiController 组件,通过包含多个 XRDesignPanel 对象、每个都显示一个报表实例,从而为窗体提供多文档界面。
由 XRDesignRibbonForm.DesignMdiController 属性返回此组件。 同时,在 MDI Controller 中,通过 XRDesignMdiController.ActiveDesignPanel 属性返回当前活动的 Design Panel(设计面板)。
-
XRDesignDockManager 组件,包含多个停靠面板。
由 XRDesignRibbonForm.DesignDockManager 属性返回此组件。
尽管所有这些元素都被包含在一个 XRDesignRibbonForm 中,但是,当 创建自定义 Ribbon 设计器 时,也可以把它们作为独立控件使用。
下表更详细地列出了 Ribbon 设计器中的所有主要界面元素。
|
元素 |
说明 |
|---|---|
| Ribbon Control (Ribbon 控件) |
在设计器中呈现主工具栏,组合了标准设计器的 Main(主工具栏)、Formatting(格式设置)、Layout(布局) 和 Zoom(缩放) 工具栏,以及 Scripts(脚本) 标签按钮。 |
| MDI Controller (MDI 控制器) |
通过包含其 设计面板,在设计器中提供多文档界面。 |
| Design Panel (设计面板) |
这是设计器的主要元素,当报表被编辑和预览时,它呈现相关界面。 设计器提供了多文档界面,根据需要可以有多个“设计面板”,每个“设计面板”都与一个报表实例相关联。 |
| Toolbox (工具箱) |
允许最终用户通过把控件图标拖放到报表区域上,从而把控件添加到报表中。 |
| Component Tray (组件面板) |
显示与报表数据绑定相关的组件 (非可视化报表助理)。 可以单击它们,从而在 属性网格 中显示和编辑其设置。 |
| Report Explorer Panel (报表资源管理器面板) |
呈现报表的可视化树。 以树状形式显示报表的结构,并且使导航报表变得轻松。 |
| Field List Panel (字段列表面板) |
显示报表数据源的结构,并被用于 把报表控件绑定到数据 。 |
| Property Grid Panel (属性网格面板) |
用于访问和修改报表及其所有元素 (带区和控件) 的属性。 |
| Group and Sort Panel (分组和排序面板) |
允许对整个报表快速执行分组和排序操作,并可视地呈现报表的分组结构。 |
| Scripts Errors Panel (脚本错误面板) |
当在报表的脚本中发现错误时 (在单击 Scripts[脚本] 标签页中的 Validate[验证] 之后),列出这些错误。 单击错误消息则在 Scripts[脚本] 标签页中打开相应的脚本段。 |
| Status Bar (状态栏) |
显示鼠标指针移入的设计器元素的提示和特定信息、或者最终用户当前正在执行的操作的提示和特定信息。 |








