 注意 注意 |
|---|
重要说明: .NET Client Profile Framework 不支持此功能。 要在最终用户的机器上使用此功能,则必须安装完整的 .NET Framework。 更多信息,请参阅 Windows 窗体部署 文档中的 关于 .NET Framework 4.0 Client Profile 的重要说明 小节。 |
本文档阐述了组成 标准 最终用户报表设计器窗体的元素。 要学习关于另一个可用设计器窗体的内容,请参阅 Ribbon 最终用户设计器的元素。
此报表设计器被设计用于由最终用户编辑报表。 它的外观与 Visual Studio IDE 类似,并且完全支持我们的 外观与感觉 技术。 如果需要,可以定制它来满足最终用户的特殊需求。
标准的最终用户设计器窗体是由 XRDesignForm 类型的对象来表示的,此类型是 Form 类的子类。
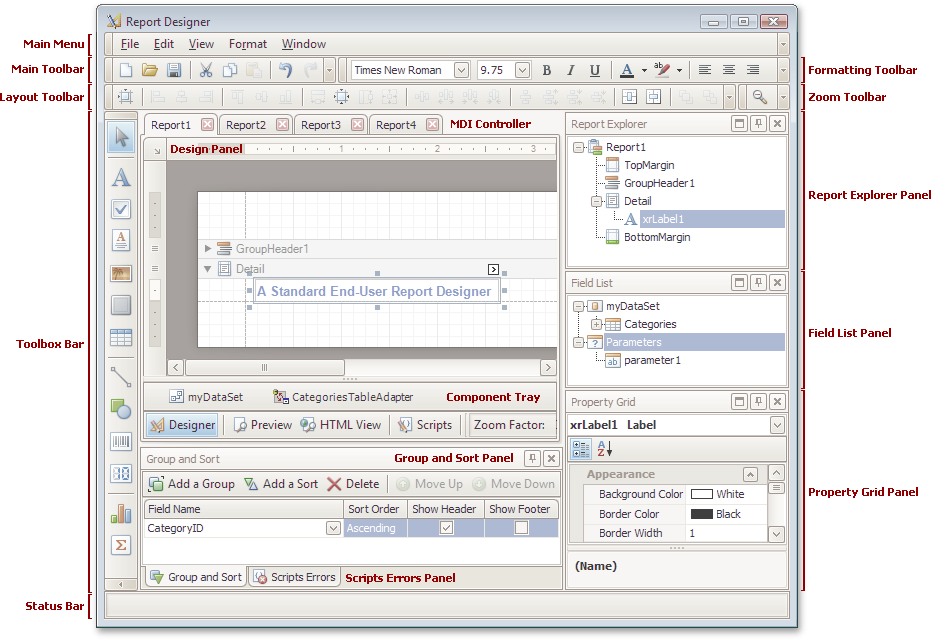
下面的插图展示了一个标准的最终用户设计器窗体。

此设计器的窗体由下列主要元素组成。
-
XRDesignMdiController 组件,通过包含多个 XRDesignPanel 对象、每个都显示一个报表实例,从而为窗体提供多文档界面。
通过 XRDesignForm.DesignMdiController 属性返回此组件。 同时,在 MDI Controller 中,通过 XRDesignMdiController.ActiveDesignPanel 属性返回当前活动的 Design Panel(设计面板)。
-
XRDesignBarManager 组件,包含提供了多个命令的菜单和 bars (即工具栏、状态栏等)。
通过 XRDesignForm.DesignBarManager 属性返回此组件。
-
XRDesignDockManager 组件,包含多个停靠面板。
通过 XRDesignForm.DesignDockManager 属性返回此组件。
尽管所有这些元素都被包含在一个 XRDesignForm 中,但是,当 创建自定义最终用户设计器 时,也可以把它们作为独立控件使用。
下表更详细地列出了最终用户设计器中的所有主要界面元素。
|
元素 |
说明 |
|---|---|
| Main Menu (主菜单) |
包含一组菜单项和子菜单项,允许最终用户对显示在“设计面板”中的当前报表执行公共操作。 大体上,它复制了在 Main(主工具栏)、Formatting(格式设置) 和 Layout(布局) 工具栏中的可用的所有工具栏按钮。 此外,Window(窗口) 菜单允许禁用标签式多文档界面,并且允许垂直或水平排列“设计面板”窗口。 要学习如何把新菜单项添加到此菜单中,请参阅 创建自定义设计窗体。 |
| Main Toolbar (主工具栏) |
在设计器中呈现主要的文件管理工具栏。 包含了一些按钮,允许最终用户在设计器中新建报表、保存和加载报表布局、剪切、复制和粘贴控件、以及撤销和重做操作。 |
| Formatting Toolbar (格式设置工具栏) |
包含设置文本格式的按钮。 当通过内置编辑器来编辑控件的文本 (或部分文本) 时,也可以使用此工具栏。 |
| Layout Toolbar (布局工具栏) |
表示布置报表元素的工具栏,类似于 Visual Studio IDE 中的“布局”工具栏,并且包含了提供修改控件组尺寸和位置的功能的按钮。 |
| Zoom Toolbar (缩放工具栏) |
提供放大或缩小报表的工具 (在设计和预览模式中都可用)。 |
| Toolbox (工具箱) |
允许最终用户通过把控件图标拖放到报表区域上,从而把控件添加到报表中。 要学习如何在“工具箱”中添加新项,请参阅 如何: 把自定义控件添加到最终用户设计器的工具箱中。 |
| Report Explorer Panel (报表资源管理器面板) |
呈现报表的可视化树。 以树状形式显示报表的结构,并且使导航报表变得轻松。 |
| Field List Panel (字段列表面板) |
显示报表数据源的结构,并被用于 把报表控件绑定到数据 。 |
| Property Grid Panel (属性网格面板) |
用于访问和修改报表及其所有元素 (带区和控件) 的属性。 |
| MDI Controller (MDI 控制器) |
通过包含其 设计面板,在设计器中提供多文档界面。 |
| Design Panel (设计面板) |
这是设计器的主要元素,当报表被编辑和预览时,它呈现相关界面。 设计器提供了多文档界面,根据需要可以有多个“设计面板”,每个“设计面板”都与一个报表实例相关联。 “设计面板”有 4 个标签页 (Designer[设计]、Preview[预览]、HTML View[HTML 视图] 和 Scripts[脚本]),分别用于报表编辑、预览和管理报表脚本。 |
| Component Tray (组件面板) |
显示与报表数据绑定相关的组件 (非可视化报表助理)。 可以单击它们,从而在 属性网格 中显示和编辑其设置。 要学习如何隐藏组件面板,请参阅 如何: 隐藏最终用户设计器中的底部组件面板。 |
| Group and Sort Panel (分组和排序面板) |
允许对整个报表快速执行分组和排序操作,并可视地呈现报表的分组结构。 |
| Scripts Errors Panel (脚本错误面板) |
当在报表的脚本中发现错误时 (在单击 Scripts[脚本] 标签页中的 Validate[验证] 之后),列出这些错误。 单击错误消息则在 Scripts[脚本] 标签页中打开相应的脚本段。 |
| Status Bar (状态栏) |
显示鼠标指针移入的设计器元素的提示和特定信息、或者最终用户当前正在执行的操作的提示和特定信息。 |








