XtraGrid 是一个高级的可定制控件,允许以表格、带区表格或卡片形式来呈现数据。 它允许使用 data-aware 数据源和运行时刻创建的数据。 网格控件是由 GridControl 类表示的。 它的 GridControl.DataSource 和 GridControl.DataMember 属性允许把网格绑定到数据源。 可以参阅 绑定数据 文档获得更多信息。
 视图
视图
网格控件使用 视图 来显示数据。 可以把视图视为一个合并在网格控件中的可视化组件,它:
- 把数据源中的数据呈现给最终用户
- 提供数据编辑方法
- 包含多个编辑选项、定制选项和行为选项等
XtraGrid 支持 master-detail(主/从) 数据表示形式。 使用独立的视图来呈现主表和从表。 例如,可以在一个网格视图中显示主表,而在卡片视图中显示从表。 视图的层次结构反映了数据源中表间的主/从关系。
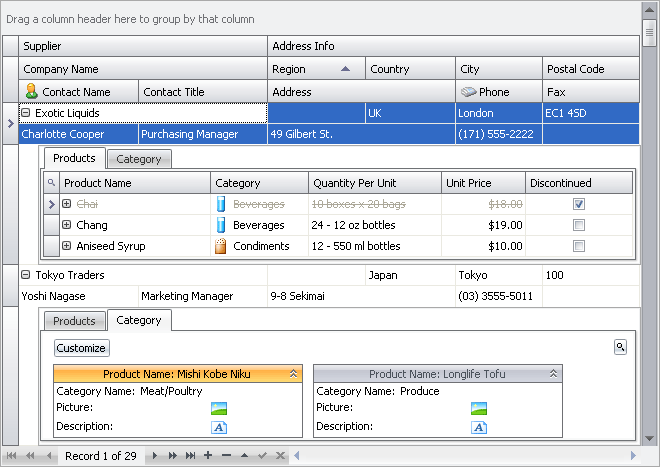
下面的屏幕截图展示了一个网格控件,它显示了为主表设置的两个同级主/从关系。 主表由一个 高级带区网格视图(Advanced Banded Grid View) 呈现。 从表分别由 网格视图(Grid Views) 和 卡片视图(Card Views) 呈现。

要访问显示在顶层的视图,则使用 GridControl.MainView 属性。 此视图呈现由 GridControl.DataSource 和 GridControl.DataMember 属性引用的表。 在创建网格控件时,其 GridControl.MainView 属性已经引用了 GridView 类的一个实例,也就是使用 网格视图(Grid View) 来呈现顶层数据表。
GridControl.LevelTree 属性允许指定呈现特定主/从关系的 模式 视图。 这些视图不会被显示在屏幕上。 仅当主控行被展开时,由它们提供用于创建实体细节视图 (克隆) 的设置。 要获得更多关于 XtraGrid 中的视图的信息,请参阅 视图和层 和 模式与克隆视图 文档。 外观(Appearances)
外观(Appearances)
XtraGrid 提供了许多定制其外观与感觉的方式。 GridControl.LookAndFeel 属性允许控制网格的整体外观与感觉 (如何绘制标头、滚动条、边框、按钮和其他元素)。 在默认情况下,所有视图都使用这些外观与感觉设置。 也可以指定个别视图的外观与感觉设置。 这可以通过视图的 BaseView.PaintStyleName 属性来指定。 更多信息,请参阅 外观与感觉概述 文档。
外观(Appearance) 技术允许控制视图的特殊可视化元素的样式。 每个视图都有一个 BaseView.Appearance 属性,其中包含了多个与所有可用可视化元素相应的样式属性。 可以指定这些元素的前景色、背景色、字体设置、渐变模式、文本选项等。 请参阅 外观概述 文档获得更多信息。
XtraGrid 也提供了多种预定义的有助于定制网格的 绘制方案。皮肤 是另一种能为控件带来独特而非传统的外观与感觉的方式。
 设计时刻功能
设计时刻功能
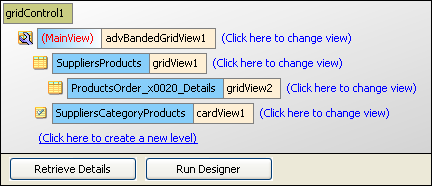
XtraGrid 提供了 层设计器(Level Designer) 和 XtraGrid 设计器,能在设计时刻定制控件和视图。
“层设计器(Level Designer)”显示了视图的层次结构,能表现视图的主/从关系。 这有助于访问和更改主视图和模式视图,并创建新层 (“关系名称 - 模式视图”联合)。 如果想在代码中实现主/从关系,但是在设计时刻创建和定制了模式视图,则后者是有用的。

可以在“层设计器(Level Designer)”中选中视图,在“属性”窗口中访问其设置。 如果选中了模式视图,则网格如同显示主视图那样显示模式视图。 如果需要在设计时刻访问列的设置,则只需要在窗体中单击列标头。 这样将会在“属性”窗口中显示该列的设置。
对网格视图或其子类,可以在窗体上使用鼠标操作来定制层。 更多信息,请参阅 定制带区和列 章节。只能通过网格的设计器来执行某些任务 (诸如创建列和带区、访问卡片视图中的列、提供 网格格式 等)。 XtraGrid 设计器允许管理层、视图、带区、列、汇总、列编辑器 (repository 项)、样式设置和打印选项。 要获得详细信息,请参阅 XtraGrid 设计器 章节。







