Ribbon Gallery 的一般概念
Ribbon Gallery 的一般概念
Ribbon 控件 支持 In-Ribbon 和 In-Dropdown 图像 galleries。 In-Ribbon gallery 被设计用于在 RibbonControl 内部显示图像列表,而 In-Dropdown gallery 以弹出窗口呈现图像库。 In-Dropdown gallery 可以直接从 RibbonControl 中被调用,或者显示在任意屏幕位置,就像常规弹出式菜单那样。
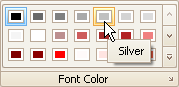
下面的插图展示了一个示例 RibbonControl,在 Ribbon 页面组 内显示了三个 In-Ribbon galleries —— Skins、Font 和 Font Color:

对每个在默认情况下通过一个图像独自呈现的 gallery item,可以随意为它提供标题和说明文本。 Gallery 提供了特定的选项来控制 gallery item 标题及说明文本的可视性。 请参阅下面的链接来查找更多关于 galleries 推出的选项的信息。
 主要功能
主要功能
 组
组
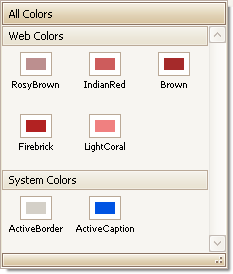
在结构上和视觉上,gallery 由显示了 gallery 项的 gallery 组 构成。 在默认情况下组标题被隐藏,因此属于不同组的 gallery 项不是相互分开的。 可以使用特定的 gallery 选项来让组标题可视。 下面的插图展示了一个下拉 gallery,它包含两个组 (Web Colors 和 System Colors)。

 悬浮图像(Hover Images)
悬浮图像(Hover Images)
Ribbon galleries 支持 悬浮图像 功能。 对每个 gallery 项都可以指定一个常规图像和一个悬浮图像。 当某个 gallery 项没有被悬浮时,显示常规图像。 当鼠标指针停留在该项上时,悬浮图像弹起,所提供的 悬浮图像 功能被激活。

请参阅 Gallery 项 获得更多关于 悬浮图像 功能的信息。
 工具提示
工具提示
可以为每个 gallery 项指定工具提示,来为最终用户提供关于该项的更多信息。 当鼠标指针停留在该项上时,工具提示被显示。