本指南介绍了 图表向导,它允许您和最终用户从零开始创建并定制任何复杂的 Web 图表。 在本例中,我们将使用向导来创建一个简单的非绑定图表。 但是要注意,如果指定了图表的 ChartControl.DataSource,那么向导就会提供一整套与数据相关的设置,以便于使用它执行即使是最复杂的数据绑定任务。
在默认情况下,每当从工具箱中拖放 WebChartControl 控件时,就自动调用向导 (如果启用了向导状态条上的“Display a wizard every time a new chart is added[当添加新图表时显示向导]”选项)。 此外,可以通过单击图表的智能标记并从操作列表中选择 Run Wizard... 命令,从而快速运行向导。

然后,继续向导的步骤来构造图表。
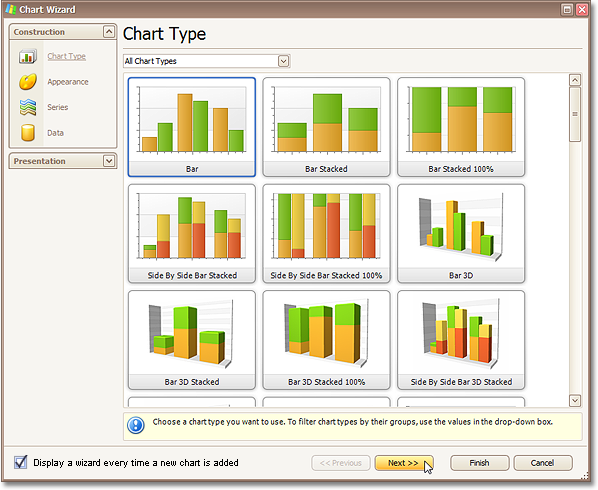
在第一个 Chart Type 页面,选择 Bar(条形) 图表类型。 在本步骤指定的图表类型不是绝对的,可以在另一个 Series(系列) 页面进行修改,因为图表类型 (图象 类型) 是由所显示系列的 视图类型 确定的。

切换到下一步的 Appearance(外观) 页面。 在此页面上,可以通过指定 调色板 并选择特定的 样式,来选择图表的外观与感觉。 要获得相关细节,请参阅 外观定制。

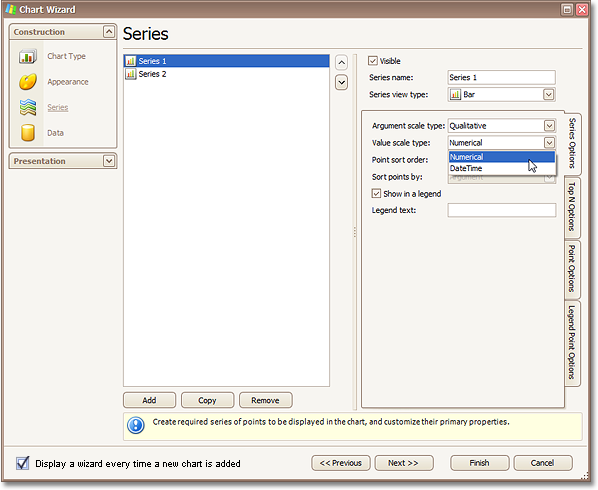
接下来的 Series(系列) 页面是实际确定图表类型的地方。 这取决于图表的集合中首个可视系列的视图类型。 同时,为了在同一个图表中组合使用多个不同类型的系列,它们的视图类型必须兼容。 要获得相关细节,请参阅 组合使用不同的系列视图。

在此页面上,在创建了所需类型的系列之后,请确保恰当指定了系列的 argument scale types(参数刻度类型) 和 value scale types(值刻度类型)。 因为为 arguments 和 values 声明一个正确的刻度类型 (qualitative[性质]、numerical[数值] 或 date-time[日期时间]) 决定了输出正确与否。
要了解在此标签页上可用的其他选项,请参阅 图表向导的结构: Construction 页面组。
接下来的 Data(数据) 页面提供了为系列填充点的选项。 可以 人工 (通过为每个点指定 arguments 及其 values),或者当指定了图表的 数据源 时 自动 (通过为系列指定数据绑定) 完成此任务。 要获得相关细节,请参阅 提供数据。

在此步骤,图表的构造已经完成,因此可以单击 Finish(完成) 按钮来查看结果。 接下来的 Presentation(呈现) 组中的页面允许调整图表及其元素的外观,并在下列文档中进行了详细说明: 图表向导的结构: Presentation 页面组。








