这个示例展示了如何在 Visual Studio 设计时刻构造 Web 图表,并且人工创建和填充系列。
要创建一个简单的非绑定图表,则执行下列操作。
 创建图表并添加系列
创建图表并添加系列
-
新建一个或者打开现有的 ASP.NET Web 应用程序 (Visual Studio 2005、2008 或 2010)。
-
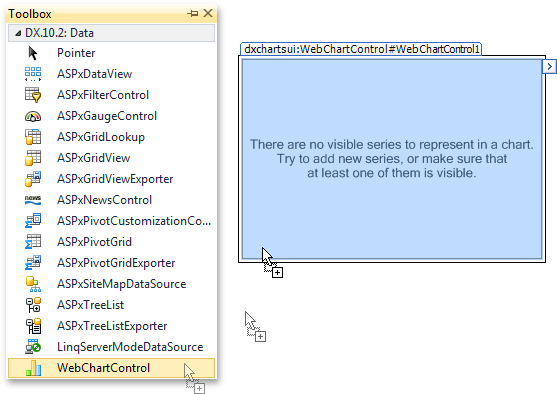
从 DX.10.2: Data 工具箱标签页中,把 WebChartControl 控件拖放到窗体上。

注意,在放落图表之后,图表向导 可能会被调用 (如果启用了向导的“Display a wizard every time a new chart is added[当添加新图表时显示向导]”选项)。 在本例中,我们不需要使用向导,因此单击 取消(Cancel) 按钮来关闭向导窗口。
-
为了在图表中新增一个系列,单击图表的智能标记,并在操作列表中单击 Series(系列)... 链接。

-
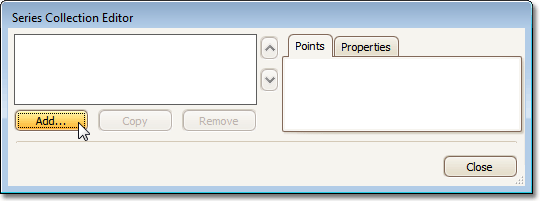
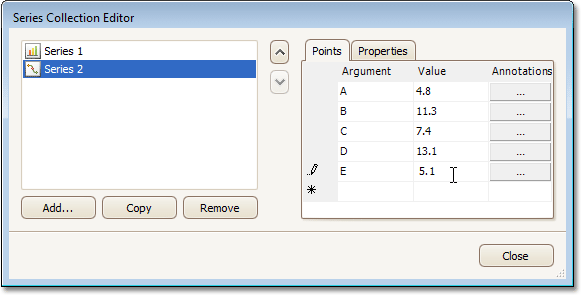
然后,在被调用的 Series Collection Editor(系列集合编辑器) 中,单击 Add(添加)... 按钮,并且在 Series View Types(系列视图类型) 对话框中,指定新建系列的 视图类型。
注意,图表的集合中首个可视系列的视图类型确定了其 图象类型。

-
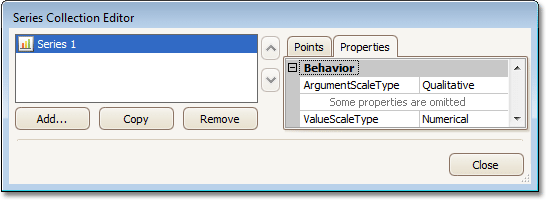
现在,确定 SeriesBase.ArgumentScaleType 和 SeriesBase.ValueScaleType 属性的默认值能否满足您的需求。 在开始添加点之前,如果点的 arguments(参数) 要使用 numeric(数值) 或 date-time(日期时间) 刻度,并且 values(值) 使用 date-time(日期时间) 刻度,就应该修改这些属性。 否则,系列将缺少重要的选项,甚至图表的全部输出都可能不正确。
可以在这个对话框的 属性 标签页中执行此任务。

-
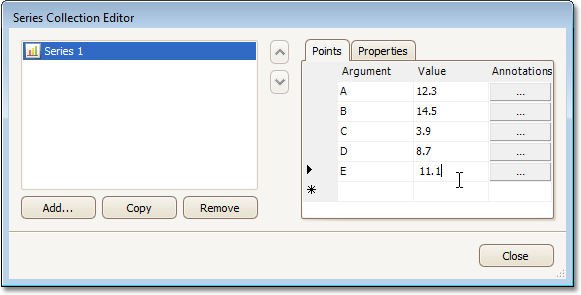
为了人工添加系列点,切换回 Points(点) 标签页。 尽管某些系列视图类型需要为每个点的参数指定一个以上取值 (例如在 Bubble(气泡) 或 Stock(股价) 系列中),但是更典型的情况是点只有一个参数及取值对,并与点在适当 轴 上的 X 和 Y 坐标对应。

-
在图表中,可以按需要创建多个不同的系列。 此外,如果指定的视图类型是兼容的,就可以在同一个图表中组合使用不同视图类型的系列。 例如,添加一个 Spline(样条) 系列。

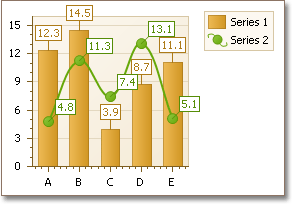
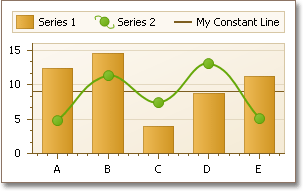
为了应用更改并退出对话框,单击 Close(关闭) 按钮。 现在,图表有两个不同的填充了点的系列。 现在,图表的外观与下面的插图相像。

 定制图表
定制图表
-
定制图例
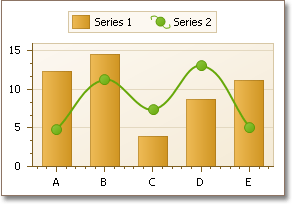
在默认情况下,图表的 图例 被显示在图表的右上角。 为了改变其位置,在 属性 窗口中,展开 ChartControl.Legend 属性,并把它的 Legend.AlignmentHorizontal 属性设置为 Center、Legend.AlignmentVertical 属性设置为 TopOutside 、Legend.Direction 属性设置为 LeftToRight。

-
隐藏系列点标签
为了隐藏系列的点标签,选中系列,并把其 SeriesLabelBase.Visible 属性设置为 false。

或者,也可以通过 SeriesLabelBase.ResolveOverlappingMode 属性启用系列标签的自动冲突检测和解决。
-
添加常数线
为了跨任意轴突出显示取值,可以绘制 常数线。 要这样做,则在 属性 窗口中展开 WebChartControl.Diagram 属性,然后展开其中的 XYDiagram.AxisY 属性。 接下来,单击其 Axis2D.ConstantLines 属性的省略号按钮。

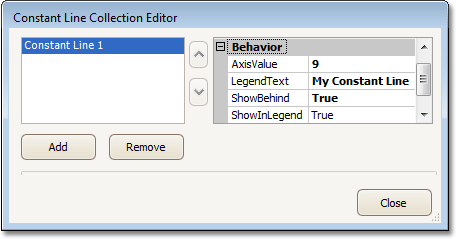
然后,在 Constant Line Collection Editor(常数线集合编辑器) 中,单击 Add(添加) 按钮来创建一条常数线,指定其 ConstantLine.AxisValue 属性,并调整其他选项。

在下面的插图中显示了结果。

-
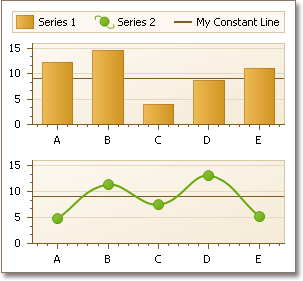
在不同的窗格中显示系列
通过图表的智能标记,调用 Series Collection Editor(系列集合编辑器)。 选中 Spline(样条) 系列,并切换到对话框中的 属性 标签页。 然后,展开 SeriesBase.View 属性,接着调用 XYDiagramSeriesViewBase.Pane 属性的下拉菜单,并单击 New pane(新建窗格) 菜单项。

关闭对话框并查看结果。

另外,还可以调整窗格中的轴的可视性,也可以创建 辅助轴。







 注意
注意