本文档详细描述了 甘特图象 类型的特性。 列出了与这种图象类型相关联的系列视图类型,展示了在设计时刻和运行时刻如何访问特殊选项,并且简要说明了这些选项。 在阅读这些信息之前,可能需要回顾在 XtraCharts 中使用 图象 的基本概念。
本文档由下列小节组成。
 相关联的系列视图类型
相关联的系列视图类型
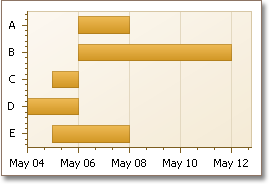
甘特图象 被用于绘制 簇状 和 交叠 甘特视图类型的系列。 这些视图沿日期时间 轴 显示水平条形。 每个条形表示一个有 起始值 和 终值 的独立事件,因此这些图表被用于跟踪在时间框架期间的不同行为 (例如在项目管理中计划多种资源的利用、检查项目的完成情况等)。 当需要从上至下逐个显示来源于不同系列的行动条形、并比较其持续期间时,使用这种图表类型。 可以在相同的图象中,自由地把多个这种视图类型的系列组合在一起。
在下面的插图中显示了一个典型的甘特图象示例。

 注意 注意 |
|---|
因为对于甘特图,水平显示日期时间轴 (取值轴) 是公认的,因此 不能旋转 甘特图。 因此 GanttDiagram.Rotated 属性 (是 GanttDiagram 对象的成员) 被隐藏且不可用。 |
要学习如何访问甘特图象及其选项,请参阅本文档的下一小节。
 访问图象
访问图象
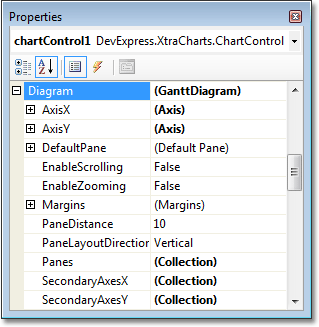
要在设计时刻访问甘特图象的选项,则单击图表来选中它。 然后,在 属性 窗口中展开 ChartControl.Diagram 属性。

在运行时刻,应该把 Diagram 对象的实例转换为 GanttDiagram 类型。
| C# |  复制代码 复制代码 |
|---|---|
// Create a new ChartControl instance. ChartControl chart = new ChartControl(); // Create a series of the compatible view type, // and add it to the chart's collection, // so the diagram object shall not to be equal to null. Series series1 = new Series("Gantt Series 1", ViewType.Gantt); chart.Series.Add(series1); // Create a diagram, and cast it to the GanttDiagram type. GanttDiagram diagram = (GanttDiagram)chart.Diagram; // Access the diagram's options. diagram.EnableAxisXScrolling = true; diagram.EnableAxisXZooming = true; | |
| Visual Basic |  复制代码 复制代码 |
|---|---|
' Create a new ChartControl instance. Dim chart As New ChartControl() ' Create a series of a compatible view type, ' and add it to the chart's collection, ' so the diagram object shall not to be equal to Nothing. Dim series1 As New Series("Gantt Series 1", ViewType.Gantt) chart.Series.Add(series1) ' Create a diagram, and cast it to the GanttDiagram type. Dim diagram As GanttDiagram = CType(chart.Diagram, GanttDiagram) ' Access the diagram's options. diagram.EnableAxisXScrolling = True diagram.EnableAxisXZooming = True | |
 特殊选项
特殊选项
因为 GanttDiagram 类派生于 XYDiagram 类,因此它的属性类似于 XY-图象的属性。 唯一的区别是 GanttDiagram.Rotated 属性被隐藏,并且其取值始终等于 true。
这样,除了考虑这个独特的区别以外,还可以参阅下列文档中可用选项的列表: XY-图象。






