本文档详细说明了在 XtraCharts 中 轴 的使用: 它们的目标、实现和功能。 重点说明了一些基础内容: 轴的刻度类型、滚动和可视范围、使用主轴、辅助轴及轴的元素。 在阅读这些信息之前,回顾 图表基础 可能是有用的。 要学习更多关于 XtraCharts 中元素的层次结构的内容,请参阅 图表元素。
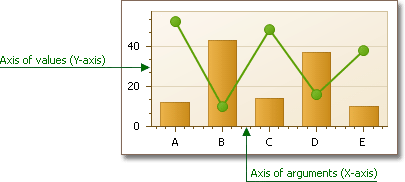
对于图表,直角坐标系被用于在平面上通过两个数字 —— 点的参数和取值 —— 来唯一确定每个点。 为了定义坐标,而指定两条成直角的有向直线 —— 轴: 参数轴 (X 轴) 和取值轴 (Y 轴)。

可以重新排列轴的位置: 通过 XYDiagram.Rotated 属性,垂直显示 X 轴并且水平显示 Y 轴。 注意,这不会影响轴的功能,并且翻转的位置不改变轴的功能; 参数轴仍然是 X 轴,取值轴仍然是 Y 轴。
在结构上,轴属于图表的 图象 对象,并且支持轴的图象类型有: XY-图象、甘特图象、三维 XY-图象 和 雷达图象。 这样,由于有不同的图象类型、每种图象类型都支持特定的系列视图类型,因此在为不同图象类型实现的轴中有一些特异性。 出于简化目的,并且因为 XY-图象是最普遍的类型,因此在本文档中使用 XY-图象来展示轴的功能。
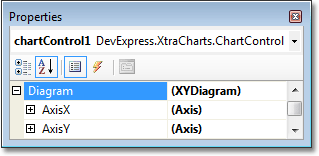
要在设计时刻访问轴,则选中图表控件,并在 属性 窗口中展开 ChartControl.Diagram 属性。 您将能看到 XYDiagram.AxisX 和 XYDiagram.AxisY 属性,这些属性用于访问对应轴的选项和元素。

要在运行时刻访问轴,则需要把 Diagram 对象的实例转换为所需的类型,如同下面的代码所展示的那样。
| C# |  复制代码 复制代码 |
|---|---|
((XYDiagram)chartControl1.Diagram).AxisX.Color = Color.MistyRose; | |
| Visual Basic |  复制代码 复制代码 |
|---|---|
CType(chartControl1.Diagram, XYDiagram).AxisX.Color = Color.MistyRose
| |
在 XtraCharts 中,在系列及轴的 刻度类型 之间具有牢固的相互依赖性。 因为系列点应该有指定的参数和取值,并且这些参数 (及其取值) 应该使用三种可用的刻度类型之一: Numerical、DateTime 或 Qualitative。 注意,为了正确呈现整个图表,为系列指定正确的刻度类型是很关键的 (意味着它应该适合于系列的下层数据)。 正确指定的刻度类型允许使用众多自定义功能,否则就是不可能的。 特别是它确定了 轴标签 的文本,并且对于在图象中正确地呈现数据是极其重要的。 要了解更多内容,请参阅 轴的刻度类型。
另一项值得注意的特性,是用于限制轴的可视范围和滚动范围的功能。 要学习更多相关内容,请参阅 轴的可视范围和滚动范围。
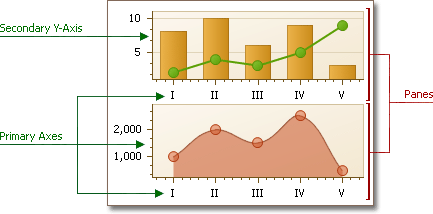
除了 主轴 以外,还可以把数目不受限定的 辅助轴 添加到图象的集合中。 可以把辅助轴指派到所需的系列来代替主轴,并且把它们分布到单独的 窗格 中。 要学习更多相关内容,请参阅 主轴和辅助轴。

可以以许多种方式来独立定制每个轴的外观。 要获得更多相关的信息,请参阅下列文档: 网格线、刻度线和交错背景 以及 轴的外观和位置。
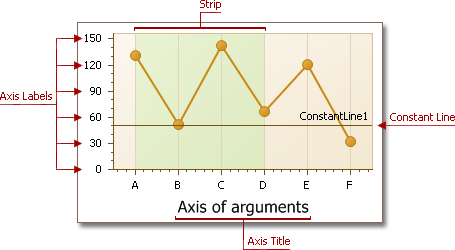
另外,XYDiagram.AxisX 和 XYDiagram.AxisY 属性用于访问轴的子元素: 轴标题、轴标签、数值带 和 常数线。 关于每种元素的详细说明,请参阅对应的文档。 在下面的插图中显示了这些元素。

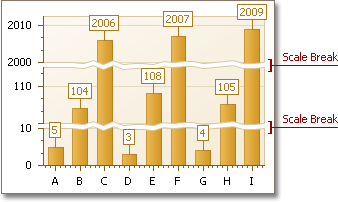
此外,在任何轴上都可以插入 刻度分隔线,从而把轴的范围片段替换为锯齿形的区域。